WordPress大概从wp-3.8开始会自动加载Open Sans字体,并引用Google上面的CSS样式。Open Sans字体主要用于WP站点管理员登陆后顶部功能条的字体样式,而对于国内用户来说,Google会出现经常打不开或者访问速度过慢的情况,所以会拖延 站点的打开速度。
通过观察代码可以看到,WP是这样加载字体的,在script-loader.php(wp-4.2)的690行代码进行加载。
|
1 |
$open_sans_font_url = "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets"; |
可用的方法
插件过滤
1. 插件一
名称:Remove Open Sans font Link from WP core
地址:http://wordpress.org/plugins/remove-open-sans-font-from-wp-core/
简介:Installs ‘Remove Open Sans font Link from WP core’ plugin on your wordpress blog, so it will doesn’t load Open Sans font from Google fonts. 移除WP核心的谷歌字体链接.
2. 插件二
名称:Disable Google Fonts
地址:http://wordpress.org/plugins/disable-google-fonts/
简介:另一个类似的插件
用360的内地服务来替代谷歌的
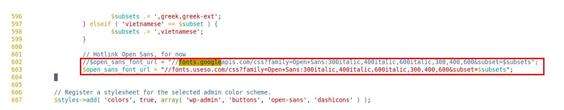
打开wordpress代码中的文件wp-includes/script-loader.php文件,搜索:fonts.googleapis.com找到这行代码:
|
1 |
$open_sans_font_url = "//fonts.googleapis.com /css?family1=Open+Sans:300italic,400italic,600italic,300,400,600& subset=$subsets"; |

把fonts.googleapis.com替换为fonts.useso.com ![]()
修改完保存,再次刷新,大家就可以发现,自己的网站速度已经比以前快了很多,几乎瞬间就可以拿到Google字体了。