macOS Catalina 10.15.2 自带的 Apache2,PHP 在配置的时候,非常困难,而且不管如何配置,都没办法跟 MySQL 数据库连接,总之会出现各种问题,而且各种插件安装异常麻烦。
尝试过使用 brew 安装 MySQL,XAMPP,但是也是都没办法成功配置。macOS系统更改了太多的东西,各种不方便啊。
最后还是使用 XAMPP-VM 或者干脆搭建一个 VirtualBox 虚拟机在 Linux 下进行开发吧。
下面,我们介绍一下使用 XAMPP-VM 进行开发的方法。
1.下载最新版本的XAMPP-VM
|
1 2 3 4 5 6 7 |
$ brew install aria2 # 目前测试发现,macOS Catalina系统上XAMPP-VM才能比较方便的搭建WordPress开发环境,系统自带的 # 尝试了很久都没办法成功 # 本质上XAMPP-VM安装了一台简易的Debian虚拟机,并且完成了一系列的配置,隔离,映射 # 使得非常方便的进行开发,看起来是跟本机开发一致的样子 $ aria2c -c "https://downloadsapachefriends.global.ssl.fastly.net/7.4.1/xampp-osx-7.4.1-0-vm.dmg?from_af=true" |
下载完成之后,点击下载的安装包,进行安装。

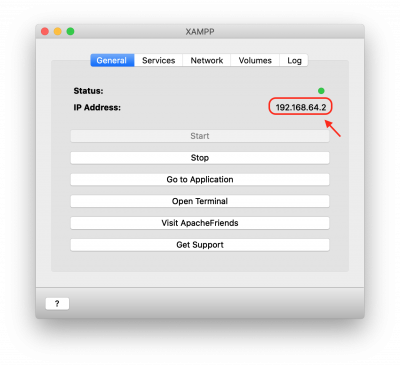
开启成功之后,会显示虚拟机的访问 IP,如下:  切换到
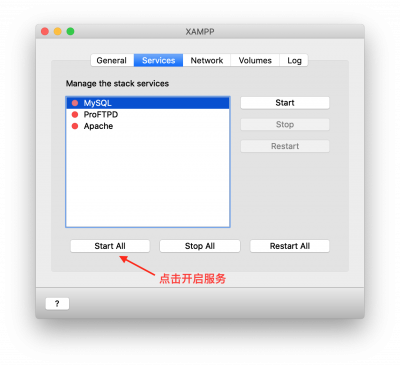
切换到 Services 点击开启服务,如下:

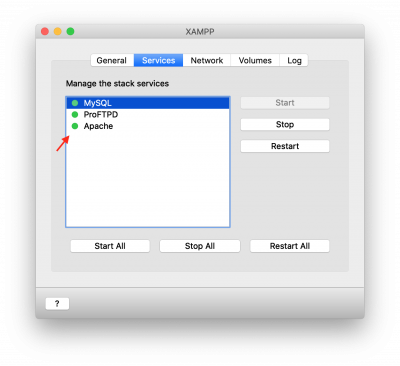
服务开启之后,状态结果显示如下:
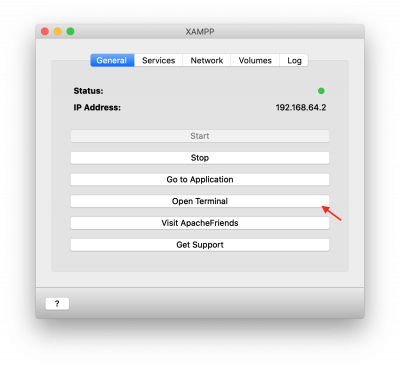
 开启一个 SHELL,在虚拟机中进行操作
开启一个 SHELL,在虚拟机中进行操作  在开启的 SHELL 中执行如下命令:
在开启的 SHELL 中执行如下命令:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
# 我们以root连接数据库,我们需要手工创建数据库,否则会出现如下错误: # “我们能够连接到数据库服务器(这意味着您的用户名和密码正确),但未能选择wordpress数据库。” $ mysql -u root -p -e "create database wordpress;" # 创建用户 $ mysql -u root -p -e "create user 'wordpress'@'localhost' identified by 'password';" # 授权用户访问数据库 $ mysql -u root -p -e "grant all privileges on wordpress.* to 'wordpress'@'localhost';" #刷新系统权限表 $ mysql -u root -p -e "flush privileges;" $ cd /opt/lampp/htdocs/ $ wget https://wordpress.org/latest.zip $ apt-get update $ apt-get install unzip $ unzip latest.zip # 更改用户,否则无法成功写入配置文件 $ chown -R daemon:daemon wordpress $ rm -rf latest.zip # 浏览器访问 http://192.168.64.2/wordpress |
继续在 SHELL 中建立 PHP 调试环境:
|
1 2 3 4 5 6 |
# 默认是运行环境,我们需要开发环境才能安装xdebug $ wget "https://iweb.dl.sourceforge.net/project/xampp/XAMPP%20Linux/7.4.1/xampp-linux-x64-7.4.1-0-installer.run" $ chmod +x xampp-linux-x64-7.4.1-0-installer.run $ ./xampp-linux-x64-7.4.1-0-installer.run |
安装过程如下,主要是安装开发包相关的头文件信息,如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
---------------------------------------------------------------------------- Welcome to the XAMPP Setup Wizard. ---------------------------------------------------------------------------- Select the components you want to install; clear the components you do not want to install. Click Next when you are ready to continue. XAMPP Core Files [y/N] : y XAMPP Developer Files [Y/n] :Y Is the selection above correct? [Y/n]: Y ---------------------------------------------------------------------------- Installation Directory XAMPP will be installed to /opt/lampp Press [Enter] to continue: ---------------------------------------------------------------------------- Setup is now ready to begin installing XAMPP on your computer. Do you want to continue? [Y/n]: ---------------------------------------------------------------------------- Please wait while Setup installs XAMPP on your computer. Installing 0% ______________ 50% ______________ 100% ######################################### ---------------------------------------------------------------------------- Setup has finished installing XAMPP on your computer. |
安装需要的软件,如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
$ apt-get update $ apt-get install vim $ apt-get install git $ apt-get install build-essential $ apt-get install autoconf $ git clone https://github.com/xdebug/xdebug.git $ cd xdebug $ phpize $ ./configure --enable-xdebug --with-php-config=/opt/lampp/bin/php-config $ make clean $ make $ make install # 一定要手工创建调试日志文件,默认情况下PHP不能创建成功,导致调试器启动异常 $ touch /tmp/xdebug_remote.log $ chmod 777 /tmp/xdebug_remote.log # /etc/php/7.0/mods-available/xdebug.ini $ vim /opt/lampp/etc/php.ini |
尾部增加如下内容:
|
1 2 3 4 5 6 7 8 9 10 11 |
[xdebug] zend_extension = xdebug.so xdebug.remote_autostart = 1 xdebug.remote_enable = 1 xdebug.remote_handler = dbgp ;xdebug.remote_host = 127.0.0.1 xdebug.remote_connect_back = 1 xdebug.remote_log = /tmp/xdebug_remote.log xdebug.remote_mode = req ;if you want to change the port you can change xdebug.remote_port = 9005 |
xdebug.remote_enable必须设置为1xdebug.remote_host需要配置成调试器的IP地址,本机则填写127.0.0.1或者localhost注意:连接是由被调试的PHP程序发起的,而不是通常理解的由调试器发起,一定要查看xdebug.remote_log日志 。这个模式刚刚开始不是非常好理解,这个其实是对于多进程模式的一个妥协,PHP可能运行在多进程中,脚本可能被不同进程执行,导致只能使用PHP反向连接调试器才能解决问题xdebug.remote_port配置成一个不冲突的端口xdebug.remote_handler只能填dbpgxdebug.remote_connect_back如果开启,将会忽视 remote_host 的配置,以请求来源的 IP 作为 xdebug 响应的 IP 这个参数可以帮助理解xdebug.remote_host
重启服务:
|
1 |
$ /opt/lampp/lampp restart |
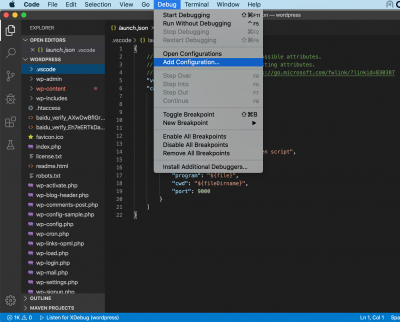
推荐使用 Visual Studio Code 调试代码, Visual Studio Code 安装完成之后,需要安装几个PHP插件,PHP IntelliSense, PHP Debug,如下图: 接下来,打开 WordPress 的代码目录 ,并增加调试配置项:
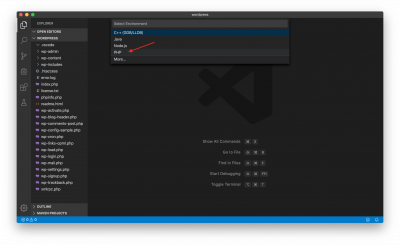
接下来,打开 WordPress 的代码目录 ,并增加调试配置项:  下拉选项中选择 PHP
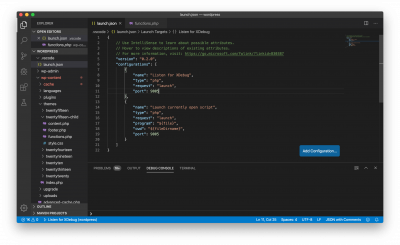
下拉选项中选择 PHP  具体配置项目内容如下:
具体配置项目内容如下: 多机调试的情况下,如果被调试设备上的代码路径跟本机调试路径存在差异,可能需要使用
多机调试的情况下,如果被调试设备上的代码路径跟本机调试路径存在差异,可能需要使用 pathMappings 进行修正,如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 9005, "pathMappings": { // 此处按实际映射路径填写 // 前面是被调试代码在其他机器上的的路径, // 后面是调试器所在的本机代码路径 "/opt/lampp/htdocs/wordpress": "/Users/xxx/wordpress" }, }, { "name": "Launch currently open script", "type": "php", "request": "launch", "program": "${file}", "cwd": "${fileDirname}", "port": 9005, "pathMappings": { // 此处按实际映射路径填写 // 前面是被调试代码在其他机器上的的路径, // 后面是调试器所在的本机代码路径 "/opt/lampp/htdocs/wordpress": "/Users/xxx/wordpress" }, } ] } |
配置完成后,点击调试,调试器(Visual Studio Code )会创建一个指定的端口(9005),监听来自被调试程序的连接请求。
上面的文件,下载的时候非常慢,可以本站下载:
注意:
卸载已经安装好的XAMPP-VM的办法如下:
- 删除 /Applications/XAMPP.app/
- 删除 ~/.bitnami/
但是注意有一个问题,那就是如果再次重新安装XAMPP-VM的话,会发现获取的IP地址从 192.168.64.2 变成了192.168.64.3,如果再次安装卸载,那么又会变成 192.168.64.4。对于有洁癖的人来说是个折磨。
很明显有文件没有清理干净,这个文件就是
|
1 |
/System/Volumes/Data/private/var/db/dhcpd_leases |
这个文件里面静态配置了分配给XAMPP-VM设备网卡的静态地址,手工编辑这个文件即可解决问题。
这个文件是通过全盘搜索找到的,命令如下:
|
1 |
$ sudo find / | xargs grep -ri "192.168.64.2" |
VSCode使用的远程调试,因此,PHP都是在远程虚拟机XAMPP-VM上执行的,VSCode只是通过TCP连接到调试端口上工作的,因此本地的VSCode不需要配置PHP环境。
我用的也是 VM版,我的意思是以前我在 win10上配php开发环境的时候,给vscode安装诸如PHP Intellisense这样的插件需要自己在用户配置文件里指定一个 excutblePath指向php的exe才能有效,最近把开发移到mac上一下不知道这个php的执行地址在哪里,不过我已经在网上找到了配置地址了,是 /urs/local/bin/php ,不过更有意思的是,我即便不配这个实测也能自动感知整个项目的函数与变量,也就是说在mac 的vscode默认就给你配好这个值了,但在win10上这个默认是null值需要自己配一下。另外关于 vm的 Xdebug我也是找了大量的资料也是没有搞定,目前可以确定在 vm里面 phpize 缺失 include下面的文件,这样就编译不出xdebug.so,除非用vm自带的shell来apt get下php 看能否装上phpize,但不确定这会不会影响原来xampp的php,不得不吐槽vm里面连git都没有,什么都要自己再apt 一下感觉又挺折腾的,以上所有烦恼和纠结win10上一个安装包全搞定