Apache2开启了Https支持,但是在Https打开网页的时候,发现,图片都不能正常的显示出来,看了一下源代码,发现是网页中的图片链接都被写成了HTTP的,导致浏览器出于安全的原因,不再加载图片,导致效果很差,因此需要WordPress同时支持HTTP,HTTPS。
找到当前主题下的 function.php 文件,编辑之,在里边代码的末尾追加如下代码:
参考链接:WordPress 开启全站 HTTPS
使用PHP语言开发的博客平台,支持在PHP和MySQL的服务器上架设自己的博客
Apache2开启了Https支持,但是在Https打开网页的时候,发现,图片都不能正常的显示出来,看了一下源代码,发现是网页中的图片链接都被写成了HTTP的,导致浏览器出于安全的原因,不再加载图片,导致效果很差,因此需要WordPress同时支持HTTP,HTTPS。
找到当前主题下的 function.php 文件,编辑之,在里边代码的末尾追加如下代码:
参考链接:WordPress 开启全站 HTTPS
WordPress 4.4中使用 Twenty Fifteen主题的情况下,常用的"Link Manager"插件已经不能正常使用来的,因此只能是手动添加"友情链接"。
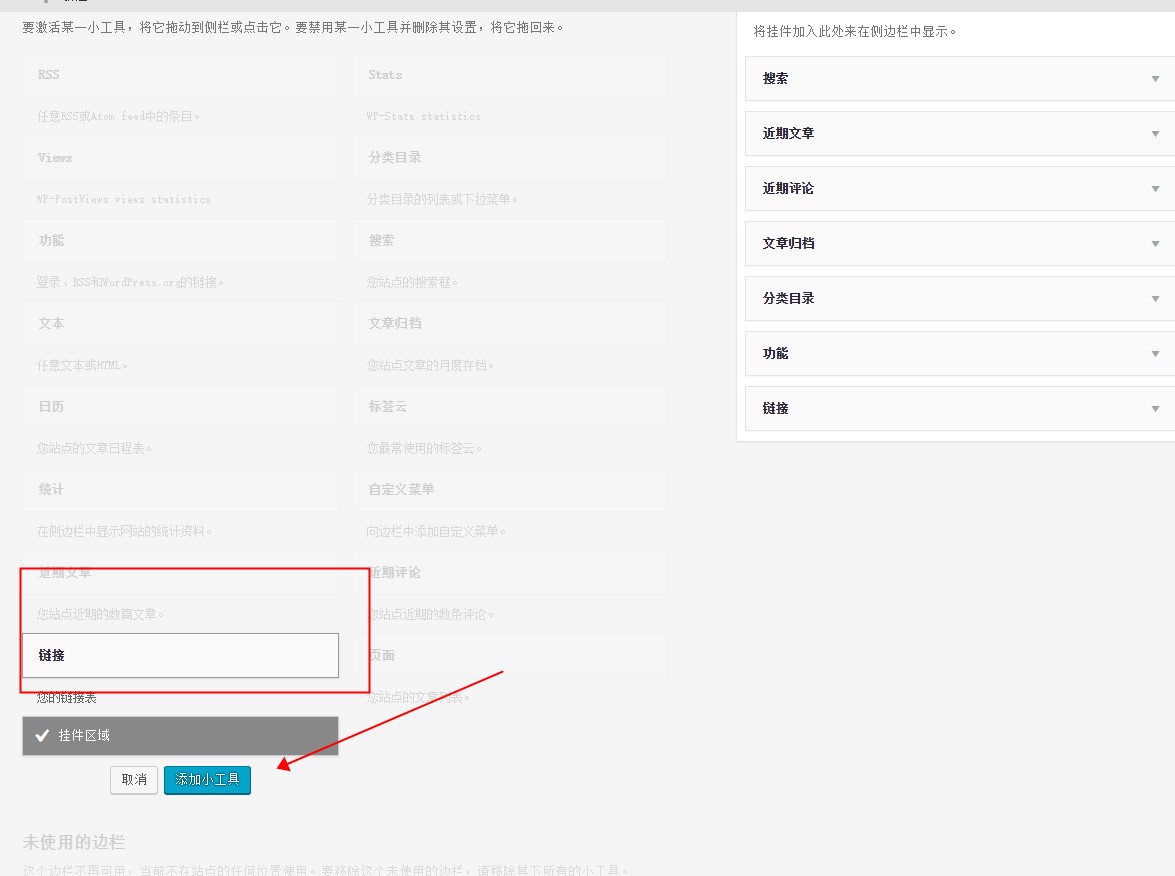
使用如下方法,“外观”-“小工具”直接把“链接”模块添加至菜单栏即可:
WP Super Cache 是 WordPress 官方开发人员 Donncha 开发,是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。
WP Super Cache 缓存机制有三种,mod_rewrite 缓存模式 , PHP 缓存模式,传统缓存模式。
WP Cache 缓存时,会在你的“wordpress 安装文件夹/wp-content/cache/”文件夹下生成一系列wp-cache-xxxxxx.html格式的文件;Super Cache 缓存时,则在你的“wordpress 安装文件夹/wp-content/cache/supercache/”文件夹下生成对应每一篇文章或者标签等的目录。名称为xxx.html,取决于你的文章ID是怎么设置。目录下面就是静态的 index.html 文件。
当你一个访问者来的你的站点,他没有登入或者也没有留言,这样他得到是一个在 WordPress cache 文件夹下的 supercache 子文件夹下的纯静态文件,其实你都可以自己到上面的 supercache 目录下去查看同样的永久链接的 HTML 文件的备份。
判断一个页面是否已经被缓存了,查看该页面的源代码,如果访问者已经登陆或者留了言,就会返回 WP Cache 函数生成的页面,并且最后一行会有“Cached page generated by WP-Super-Cache+缓存时间”这行字,就像下面这行代码一样:
而 Super Cache 缓存会多一行如下代码:
因为 Super Cache 是真正静态的,对搜索引擎和博客的速度非常有好处,而且有效的减轻了 php 和 Mysql 的查询压力。这点对于大型博客来说优势很明显,一般的较小的博客感觉就不怎么明显。
1.在插件页面中查找"WP Super Cache",然后安装即可。
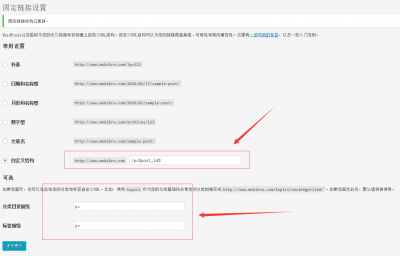
2.在"设置"->"固定链接"中增加固定链接设置,建议如下设置:
注意:不要设置成"?/p=%post_id%",这样设置之后会导致无法在首页中打开分类目录,导致所有的分类都被重定向到了首页。
3.在插件页面中启用"WP Super Cache"。
4.页面中原有的链接,如果原来没有设置过"固定链接"的话,类似如下"http://www.mobibrw.com/?p=2969"的样子(比如站内的相互引用链接),不需要进行任何修改,只是这样访问不会缓存而已。
5.开启Apache2的mod_rewrite模块
重启Apache2
修改Apache2配置文件:
修改其中的:
AllowOverride None为AllowOverride All
参考下面的修改:
如果同时启用了Apache2的Https功能,则需要同时修改相同目录下面的default-ssl文件。
需要在当前主题的 functions.php 中添加自定义代码,才能实现在文章中自定义 CSS 样式表,插件内容如下:
添加完成之后,会在文章编辑页面的最下面,出现 CSS 编辑窗口,之后在这个窗口中添加 CSS 会被自动保存。
链入外部样式表是把样式表保存为一个样式表文件,然后在页面中link标记链接到这个样式表文件,这个标记必须放到页面的区内,如下:
上面这个例子表示浏览器从mystyle.css文件中以文档格式读出定义的样式表。rel="stylesheet"是指在页面中使用这个外部的样式表。 type="text/css"是指文件的类型是样式表文本。href="mystyle.css"是文件所在的位置。
一个外部样式表文件可以应用于多个页面。当你改变这个样式表文件时,所有页面的样式都随之而改变。在制作大量相同样式页面的网站时,非常有用,不仅减少了重复的工作量,而且有利于以后的修改、编辑,浏览时也减少了重复下载代码。
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
(定义水平线的颜色为土黄;段落左边的空白边距为20象素;页面的背景图片为images目录下的back40.gif文件)
内部样式表是把样式表放到页面head区里,这些定义的样式就应用到页面中了,样式表是用style标记插入的,从下例中可以看出style标记的用法:
注意:有些低版本的浏览器不能识别style标记,这意味着低版本的浏览器会忽略style标记里的内容,并把style标记里的内容以文本直接显示到页面上。为了避免这样的情况发生,我们用加HTML注释的方式(<!--注释-->)隐藏内容而不让它显示:
导入外部样式表是指在内部样式表的style里导入一个外部样式表,导入时用@import,看下面这个实例:
例中@import "mystyle.css"表示导入mystyle.css样式表,注意使用时外部样式表的路径。方法和链入样式表的方法很相似,但导入外部样式表输入方式更有优势。实质上它相当于存在内部样式表中的。 注意:导入外部样式表必须在样式表的开始部分,在其他内部样式表上面。
内嵌样式是混合在HTML标记里使用的,用这种方法,可以很简单的对某个元素单独定义样式。内嵌样式的使用是直接将在HTML标记里加入style参数。而style参数的内容就是CSS的属性和值,如下例:
(这个段落颜色为土黄色,左边距为20象素) 在style参数后面的引号里的内容相当于在样式表大括号里的内容。 注意:style参数可以应用于任意BODY内的元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。
上一章里我们已经提到样式表的层叠顺序,这里我们讨论插入样式表的这几种方法的叠加,如果在同一个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。例如,我们首先链入一个外部样式表,其中定义了h3选择符的color 、text-alig和font-size属性:
(标题3的文字颜色为红色;向左对齐;文字尺寸为8号字) 然后在内部样式表里也定义了h3选择符的text-align和font-size属性:
(标题3文字向右对齐;尺寸为20号字) 那么这个页面叠加后的样式就是:
(文字颜色为红色;向右对齐;尺寸为20号字) 字体颜色从外部样式表里保留下来,而对齐方式和字体尺寸都有定义时,按照后定义的优先而依照内部样式表。 注意:依照后定义的优先,所以优先级最高的是内嵌样式,内部样式表高于导入外部样式表,链入的外部样式表和内部样式表之间是最后定义的优先级高。
hostback.sh
backup.sh
WordPress 4.3正式版于今天(19日)凌晨开始推送。不过这里提醒中文用户请暂缓升级到WordPress 4.3,目前发现当语言切换到简体中文后,文章编辑器无法在可视化与文本模式之间切换,已严重影响正常使用。
另外,如果你的主题使用 wp_trim_words 函数用于截断文字,在WP4.3中文版本中也将失效。
加上4.2版菜单设置页面无法打开显示选项,WordPress 中文版BUG越来越多....
经测试,WordPress 4.3所有BUG,并非是WP程序本身有什么问题,完全是制作中文汉化版的人不负责任造成的,因为切换到日文及其它语言,一切正常,无语.....
已 升级至WordPress 4.3版的用户,可以用WordPress 4.2+版的程序文件覆盖一下,降回之前的版本,或者删除之前版本wp-content目录的languages文件夹(因为之前版本的中文语言文件与 4.3版有冲突),然后重新安装中文语言,可以解决编辑器无法切换模式的BUG,但WordPress集成的文字截断函数 wp_trim_words 在选择中文语言后还是失效。
如果你之前转优酷等站点的视频,使用的是直接在文章中插入视频地址的方法,也将完全失效,因为目前的中文版,并没有针对中国用户作出优化,貌似从WP4.0之后就是如此了,看来以后也不会有了,相关插件可能会大行其道。
目前的应急解决方法为 : 切换语言到英语,然后编辑文章,编辑完成后,修改回简体中文,然后默默等待更新。
注意 22号的版本更新已经修正该问题!!!
最近使用 WordPress 自动升级的时候,只要更新包稍微大一点就会报告500错误。观察Apache2的日志,提示如下信息:
网站配置的PHP是通过FastCGI模块来加载,也就是mod_fcgid。
这个说明fcgid模块在读取数据的时候超时了。经过多次测试,证明500错误的时候会产生这条记录,看来罪魁祸首就是这个模块了。立马输入命令:
上网仔细一查,这个模块下可用的参数还真不少。 另外一个叫做“IPCCommTimeout”的参数吸引了我的注意力,这是FastCGI模块在与程序通讯的时候的超时时间。不管三七二十一,死马当活 马医,将这个参数添加后,也设置为300,这样一来文件的内容就如下了:
再次重启apache,运行出错的php脚本测试,成功得到结果,没有再出现500错误,问题解决。
一般来说你使用的主机会限制你上传文件的大小,在WordPress的媒体文件上传可以看到,大多数都是2MB。如果是图片的话可能会还够用,但是如果是其他文件就不一定够用了。
增大可以上传的文件大小的话,则执行如下命令
搜索 “upload_max_filesize ”,把默认的 2M修改为需要的大小。
如果这个时候,重启了Apache,会发现上传的大小被限制在了8M,这个时候需要继续修改 “post_max_size = 8M”到指定的大小才可以。然后,重启Apache2。
如果你使用了CGI或者FastCGI ,这么修改可能没有效果。
如果用到了CGI,则需要修改 “/etc/php5/cgi/php.ini”。
如果用到了CLI则需要修改 “/etc/php5/cli/php.ini”。
如果用到了Apache2 PHP FPM模块,需要修改 “/etc/php5/fpm/php.ini”。
如果实在不知道,那么就都修改一下好了。
对于使用FastCGI的情况,按照上面的修改完成后,WordPress的界面上应该已经显示为正确的大小了,但是当你真的上传一个比较大的文件的时候,却可能一直失败,抓包分析之后,发现HTTP返回了500错误。这个时候如果你去看Apache2的日志,却发现没什么太明显的错误信息。主要这么一条比较可疑
这个被标记为警告,实际上,这就是返回500错误的原因。产生这个错误的原因在于FastCGI限制默认的请求大小为131072字节,而我们上传文件如果超过这个大小的现在,就直接返回异常了。
修改FastCGI的配置文件即可
可以看到里面内容大致如下:
此时应该修改MaxRequestLen 到一个比较大的数字即可,注意这个数字的单位是字节,要自己换算一下,要比自己设置的上传文件的大小要大一些才可以。