建立Eclipse插件镜像服务器
使用Eclipse的时候,免不了要下载插件,可以插件的服务器一般都在国外,尤其是Android开发中的ADT(Android Developer Tools)插件,因此最好自己搭建一个镜像服务器。
常见的Eclipse插件分为两种组织方式,一种使用 Eclipse的P2插件来进行组织,一种使用site.xml进行组织。我们分别进行处理。
- Mirror based on p2 information
对于P2方式的插件,使用Eclipse的 P2 mirror tool 可以比较方便的进行插件的离线镜像。
以下载ADT为例子:
简单介绍一下,P2采用两种文件对插件进行管理,metadata跟artifact,其中metadata可以理解为文件的描述信息,以及索引信息。而artifact则是实实在在的插件文件了。
因此,上面的命令,第一个是下载metadata,第二个是下载artifact。请注意命令中的细微区别。
- Mirror based on site.xml information
- 本站提供的镜像地址
ADT 23.0.7(August 2015)
Eclipse 3.8 http://www.mobibrw.com/eclipse/plugins/ADT/3.8/
Eclipse 4.5 http://www.mobibrw.com/eclipse/plugins/ADT/4.5/
- 参考链接
1.Tool for downloading eclipse plugins from update sites
2.Equinox p2 Repository Mirroring
3.Downloading Eclipse plug-in update sites for offline installation
4.Equinox/p2/Ant Tasks/Partial Mirroring/Example
C++11 error: unable to find string literal operator 'operator"
一个简单的宏
一直都可以正常编译,但是当启用C++11的时候,报告编译错误
网上搜了一下,说是C++11要求,当字符串跟变量连接的时候,必须增加一个空格才行。因此简单修改如下即可。
注意:在“android-ndk-r10e”中使用的GCC版本,GCC-4.9之前的版本都存在"__cplusplus"宏定义错误的问题,需要参考“NDK下GCC定义__cplusplus不正确的问题”,把GCC升级到4.9
Android 5.0 模拟器休眠唤醒(黑屏)
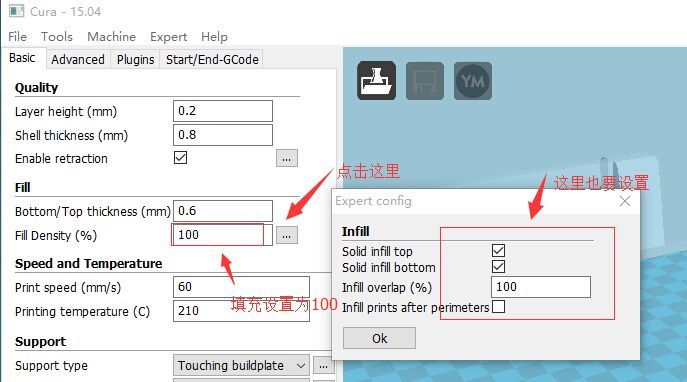
Cura 15.04 实心打印
NDK 链接第三方静态库的方法
将NDK编译的第三方静态拷贝到JNI目录下,在Android.mk中添加如下代码
以openssl静态库(libcrypto-static.a)为例
第一种链接方法:LOCAL_LDFLAGS := libcrypto-static.a(不推荐,有编译警告)
第二种链接方法:LOCAL_LDLIBS := libcrypto-static.a(不推荐,有编译警告)
第三种链接方法:(推荐)
Ubuntu自动备份远程服务器上WordPress的脚本
运行命令为:
hostback.sh
backup.sh
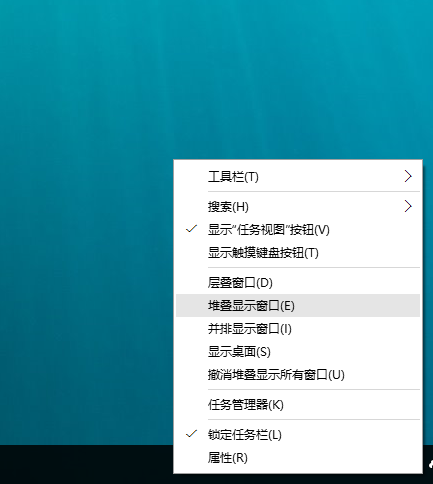
Windows 10下面Android模拟器无法拖动问题的解决
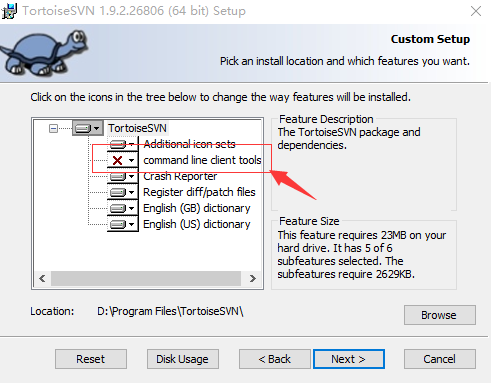
Windows下面Android Studio提示“Can't use Subversion command line client: svn”
Android模拟器, push文件到system下文件夹权限,空间,SO文件没有自动安装的问题
- 只读文件系统
需要把APK Push到模拟器下面的 /system/app 目录下面,报告
解决方法
- 内存不足
原因众说纷纭,基本上大家都没怎么深究,有些镜像没有这个问题,有些就有问题。
解决方法:
不要使用Eclipse或者Android Studio 或者 AVD Manager的图形界面去启动模拟器,而是使用下面的命令:
- 包含SO的APK启动崩溃,日志中显示无法找到SO文件
原因,Android 设计问题,如果system/app下面的APK包含SO文件,不会自动安装,需要手工PUSH 到 "/system/lib"目录下面。
- Android 5.0之后,最好推送到/system/priv-app目录
5.0之后的Android,最好推送到/system/priv-app目录。
- Android 5.0之后,推送到系统目录后,没有自动安装应用
原因,Android 5.0之后,没有实时监视/system/priv-app目录的变化,只有在系统启动的时候才会扫描一下(重启系统很慢,我们可以按照如下操作节约时间),因此需要手工通知一下(有时候需要修改一下权限才可以)。