用badblocks检测硬盘坏道
硬盘是一个损耗设备,当使用一段时间后可能会出现坏道等物理故障。电脑硬盘出现坏道后,如果不及时更换或进行技术处理,坏道就会越来越多,并会造成频繁死机和数据丢失。最好的处理方式是更换磁盘,但在临时的情况下,应及时屏蔽坏道部分的扇区,不要触动它们。badblocks就是一个检查坏道位置的工具。
一、命令参数
badblocks使用格式为:
参数含义是:
-b blocksize
指定磁盘的区块大小,单位为字节,默认值为“block 4K ”(4K/block)
-c blocksize
每个区块检查的次数,默认是16次
-f
强制在一个已经挂载的设备上执行读写或非破坏性的写测试操作
(我们建议先umount设备,然后再进行坏道检测。仅当/etc/mtab出现误报设备挂载错误的时候可以使用该选项)
-i file
跳过已经显示在file文件中的坏道,而不进行检测(可以避免重复检测)
-o file
把检测结果输出到file文件
-p number
重复搜寻设备,直到在指定通过次数内都没有找到新的坏块位置,默认次数为0
-s
在检查时显示进度
-t pattern
通过按指定的模式读写来检测区块。你可以指定一个0到ULONG_MAX-1的十进制正值,或使用random(随机)。
如果你指定多个模式,badblocks将使用第一个模式检测所有的区块,然后再使用下一个模式检测所有的区块。
Read-only方式仅接受一个模式,它不能接受random模式的。
-v
执行时显示详细的信息
-w
对每个区块都先写入,然后再从它读取信息
[device]
指定要检查的磁盘装置。
[last-block]
指定磁盘装置的区块总数。
[start-block]
指定要从哪个区块开始检查
二、示例
badblocks以4096的一个block,每一个block检查16次,将结果输出到“hda-badblocks-list”文件里
"hda-badblocks-list”是个文本文件,内容如下:
引用
可以针对可疑的区块多做几次操作。下面,badblocks以4096字节为一个“block”,每一个“block”检查1次, 将结果输出到“hda-badblocks-list.1”文件中,由第51000 block开始,到63000 block结束
这次花费的时间比较短,硬盘在指定的情况下在很短的时间就产生“嘎嘎嘎嘎”的响声。由于检查条件的不同,其输出的结果也不完全是相同的。重复几次同样的操作,因条件多少都有些不同,所以结果也有所不同。进行多次操作后,直到产生最后的hda-badblock-list.final文件。
三、其他
1、fsck使用badblocks的信息
badblocks只会在日志文件中标记出坏道的信息,但若希望在检测磁盘时也能跳过这些坏块不检测,可以使用fsck的-l参数:
2、在创建文件系统前检测坏道
badblocks可以随e2fsck和mke2fs的-c删除一起运行(对ext3文件系统也一样),在创建文件系统前就先检测坏道信息:
代码表示使用-c在创建文件系统前检查坏道的硬盘。
这个操作已经很清楚地告知我们可以采用“mkfs.ext3 -c”选项用“read-only”方式检查硬盘。这个命令会在格式化硬盘时检查硬盘,并标出错误的硬盘“block”。用这个方法格式化硬盘,需要有相当大的耐心,因为命令运行后,会一个个用读的方式检查硬盘。
FreeNAS 9.3 通过SSH 登陆之后中文显示问题
FreeNAS 9.3 通过SSH 登陆之后中文显示为问号,网上查询了一下,找到解决方法。
在~/.cshrc下面增加
添加完后退出当前会话,重新进入即可正确显示中文。
Android Studio 1.2 开发JNI工程
-
添加native接口
注意写好native接口和System.loadLibrary()即可了,并无特别之处。
-
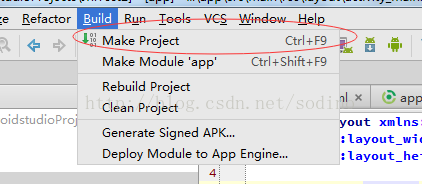
执行Build->Make Project

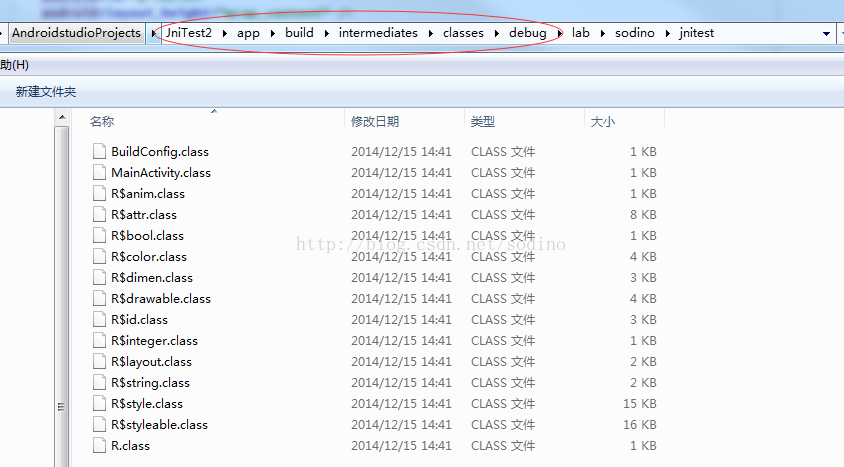
这一步骤执行一下,验证工程中并无其它错误,并对工程进行了编译,生成了.class文件.
.class文件的生成路径是在 app_path/build/intermediates/classes/debug下的.如下图:
-
javah生成c头文件
点击"View->Tool Windows->Terminal",即在Studio中进行终端命令行工具.执行如下命令生成c语言头文件。
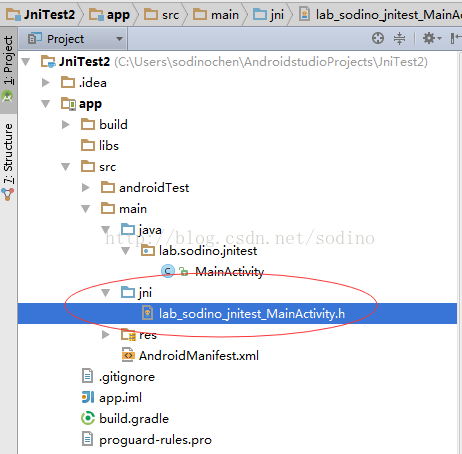
这里需要注意的是要进入 \app\src\main的目录下执行javah命令,为的是生成的 .h 文件同样是在\app\src\main路径下,可以在Studio的工程结构中直接看到。
-
编辑c文件
在main.c文件中实现头文件中的方法,具体功能为直接return回一个String,并且使用android_log打印出相关日志。
代码如下:
-
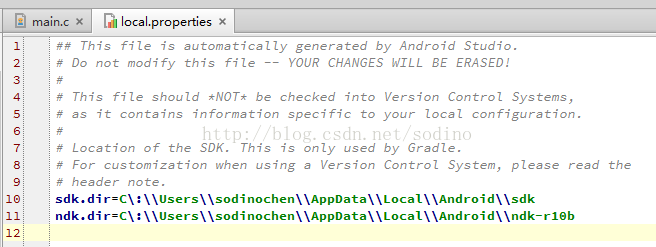
配置NDK
-
Jni目录下手工创建Application.mk
里面内容如下:
-
Jni目录下手工创建Android.mk
再执行"Build->Rebuild Project",就可以编译出so文件了.
如果
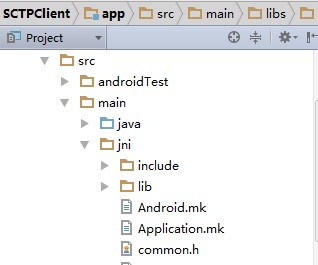
跟我的代码布局类似,增加了一个include目录,里面包含引用的第三方头文件,那么就比较折腾,因为编译的时候会报告找不到头文件,而通过设置
是可以通过命令行编译通过的,但是却不能在Gradle中编译通过。
这种情况下,需要放弃Android Studio 自带的配置,修改app目录下的“build.gradle”
原始内容如下:
修改后的内容如下:
参考 http://blog.csdn.net/sodino/article/details/41946607
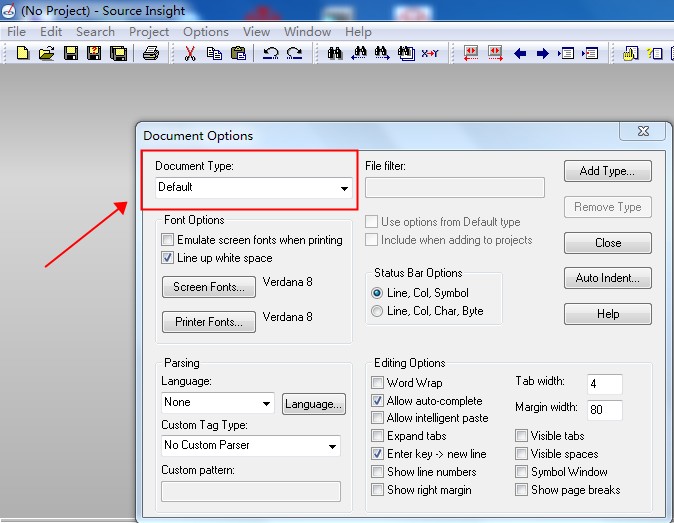
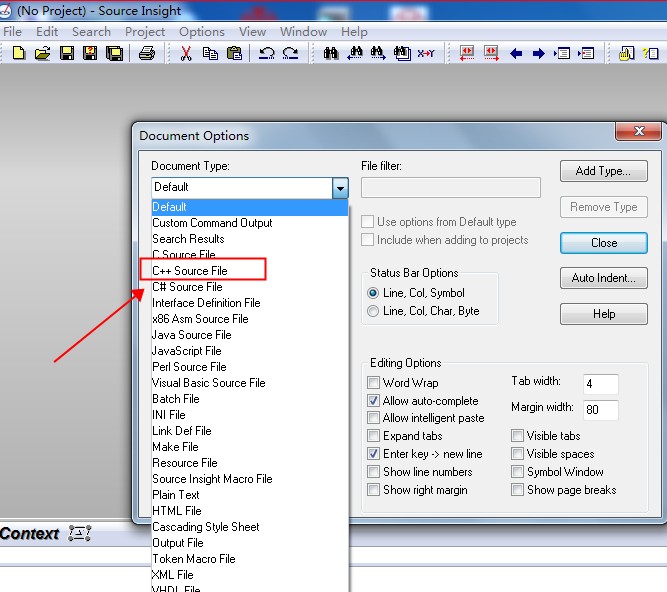
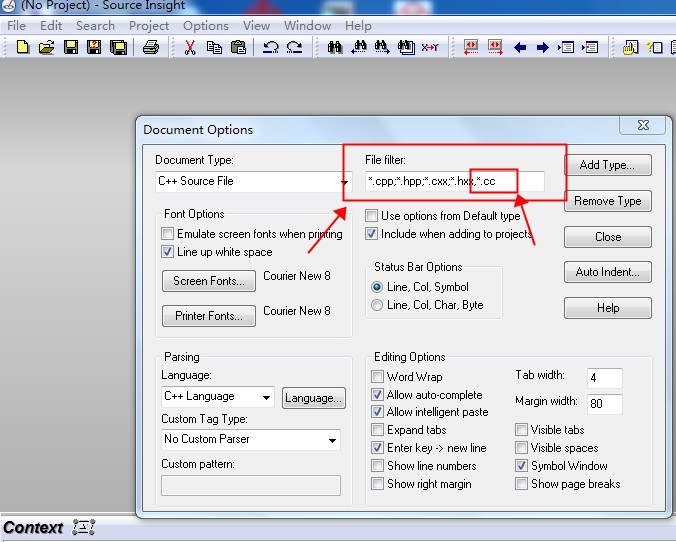
Source Insight添加.cc文件
Android Studio *.jar 与 *.aar 的生成与*.aar导入项目方法
Android Studio的一个好处在于Android函数库包格式“aar”格式。以前,Android函数库通常需要被导入到IDE以此将App需要的资源加入编译。但是现在的Android函数库可以被直接包含,与“jar”文件被Java项目包含的方式类似。这项功能虽然出现已久,但确实非常受欢迎。
-
Android Studio新建一个Library
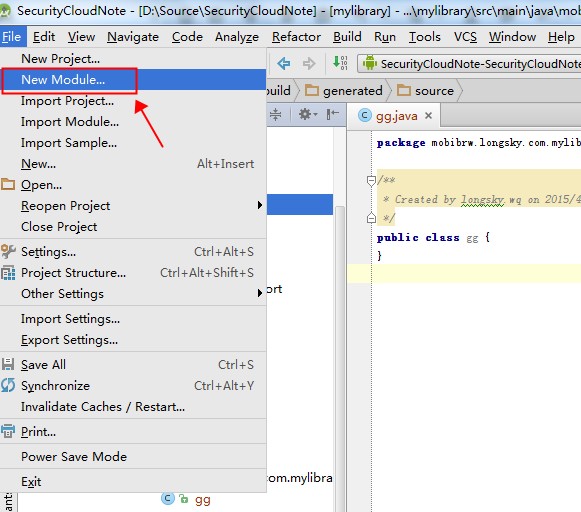
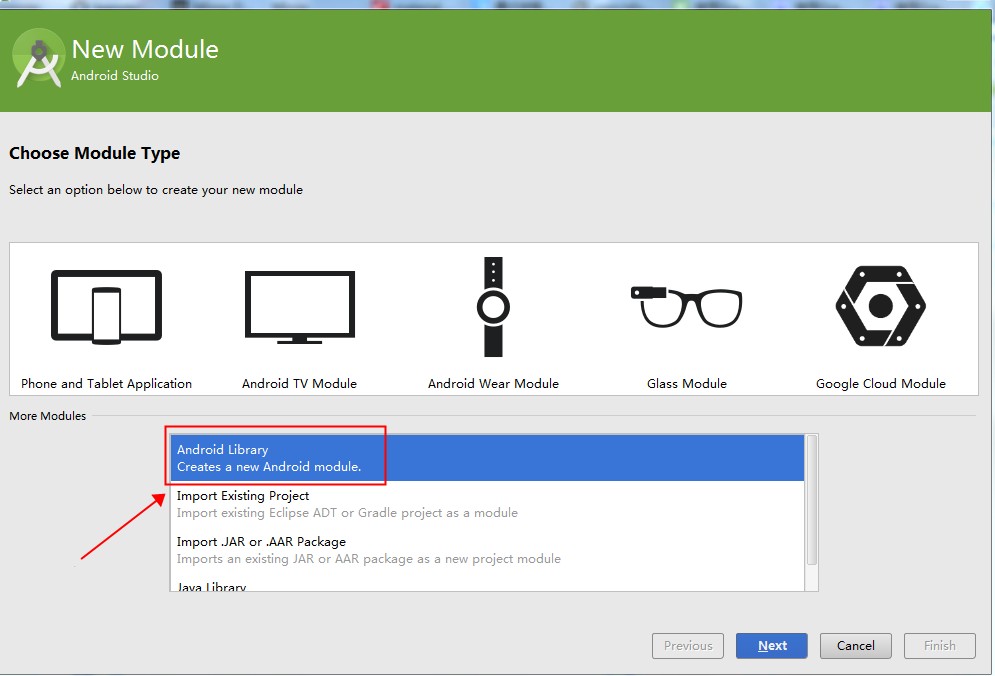
1.点击“New Module”
3.根据向导一步一步继续下去就可以了。
-
简单介绍
在Android Studio中对一个自己库进行生成操作时将会同时生成*.jar与*.aar文件。
分别存储位置:
*.jar:库 /build/intermediates/bundles/debug(release)/classes.jar
*.aar:库 /build/outputs/aar/libraryname.aar
两者区别:
*.jar: 只包含了class文件与清单文件 ,不包含资源文件,如图片等所有res中的文件。
*.aar: 包含所有资源 ,class以及res资源文件全部包含
如果你只是一个简单的类库那么使用生成的*.jar文件即可;如果你的是一个UI库,包含一些自己写的控件布局文件以及字体等资源文件那么就只能使用*.aar文件。
使用方式:
*.jar:拷贝到:libs目录,eclipse直接导入即可,AndroidStudio项目中添加:
重新编译一次项目既可完成加载。
*.aar:有两种方式,分别为本地加载以及网络加载,由于网络加载涉及到发布到mavenCentral托管的问题这里不做讨论;另外eclipse很久没有使用了也不做讨论;在这里给大家说一种本地加载的方式,简单快捷。
这里演示的aar文件为: “genius.aar”
第一步:拷贝到:libs目录
第二步:build.gradle 配置文件中更改为
分别添加了 “repositories” 与更改了 “dependencies” ,然后重新编译一次项目就可以正常使用了。
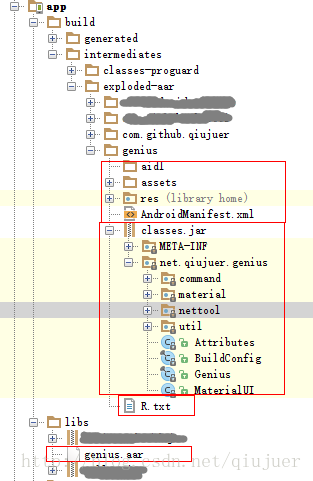
这时打开你的项目地址 “\build\intermediates\exploded-aar\” 你会发现下面多了一个文件夹 “genius”打开后能看见里边包含了一个 “classes.jar” 文件与一些 资源文件和“R.txt”文件 。
这就是Android Studio自动解析了aar文件后出现的东西。
对于比较常见的项目配置,有如下的参考,可以看到带版本号的情况,使用的aar跟jar文件还是有差别的,aar文件,最后要增加一个“@aar”的标记。
参考链接
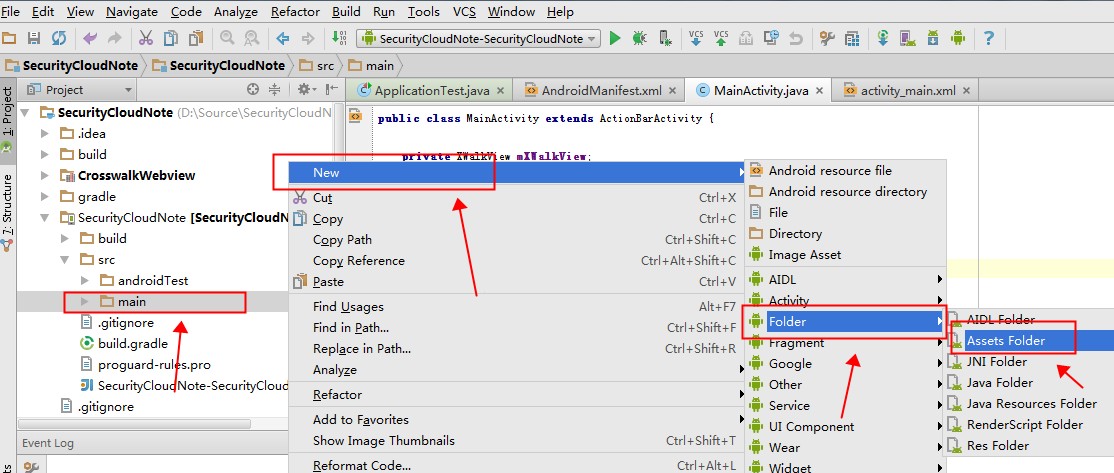
Android Studio增加assets目录
Crosswalk入门
Crosswalk是一款开源的WEB引擎。目前Crosswalk正式支持的移动操作系统包括Android和Tizen,在Android 4.0及以上的系统中使用Crosswalk的Web应用程序在HTML5方面可以有一致的体验,同时和系统的整合交互方面(比如启动画面、权限管理、应用切换、社交分享等等)可以做到类似原生应用。现在Crosswalk已经成为众多知名HTML5平台和应用的推荐引擎,包括Google Mobile Chrome App、Intel XDK、Famo.us和Construct2等等,未来的Cordova 4.0也计划集成Crosswalk。
- Crosswalk官方地址 目前Intel已经停止了这个项目,因此这个项目已经无人维护了。 GitHub地址
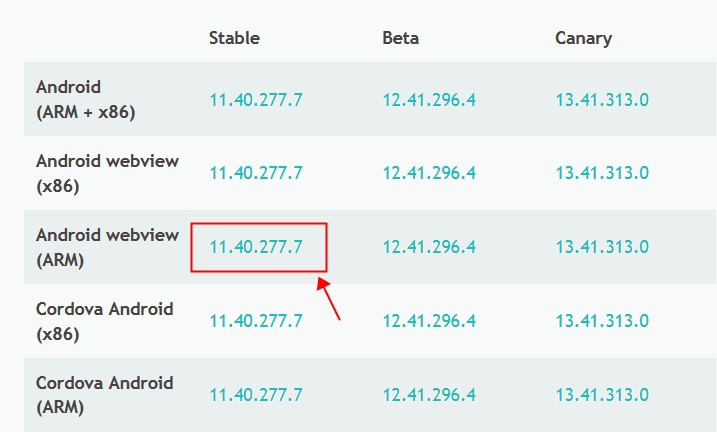
下载的时候有些小迷茫,不知道应该下载哪个,入门的话,还是使用下图的稳定版本好了。

-
集成到应用中
1.下载zip包,然后参考 Android Studio如何Import Module 即项目依赖(针对非Gradle项目,以Crosswalk为例) 中的介绍,建立Android Studio工程,并且导入到项目中。
2.在AndroidManifest.xml中增加如下权限
使用XWalkView必须开启硬件加速,修改AndroidManifest.xml
-
基本使用
Crosswalk中用来替代WebView的控件叫XWalkView
1.layout文件写法
2.代码中使用
和其他Android的控件不同,这个类需要监听系统事件。例如:生命周期、intent、Activity result。
控件内置的Web引擎需要获取并处理这些信息。并且当XWalkView 不再需要使用的时候,在onDestroy方法中XWalkView必须显式的调用destroy方法,否则容易造成Web引擎的内存泄漏。
3.loadUrl去哪了?
上面的代码中其实已经剧透了,使用load方法即可。
4.WebViewClient?
对应WebView的WebViewClient,XWalkView中有XWalkResourceClient。
-
调用JavaScript
不像WebView一样获取setting设置setJavaScriptEnabled为true才能执行。
Crosswalk可以直接执行js。
当然,按照Kitkat引入的方式,使用evaluateJavascript方法也是可以的。(大神们推荐)
-
JavaScript回调Java
- 定义js回调接口
Caution: If you've set your targetSdkVersion to 17 or higher, you must add the @JavascriptInterface annotation to any method that you want available to your JavaScript (the method must also be public). If you do not provide the annotation, the method is not accessible by your web page when running on Android 4.2 or higher.
From developer.android.com
备注:这里的
所在的包是
- XWalkView设置JavaScript可用且绑定对象
- 调用html执行JavaScript或直接执行Javascript调用Java
index.html源码:
-
高级使用
调试
Kitkat开始,Android提供了和Chrome联调功能。可以很方便的在Chrome中调试WebView中的代码。
Crosswalk使用Chromium内核当然也具备这个功能。
开启调试的语句如下:
对于Crosswalk来说,这个设置是全局的。
使用动画或者设置隐藏可见注意
默认XWalkView不能使用动画,甚至setVisibility也不行。
XWalkView represents an Android view for web apps/pages. Thus most of attributes for Android view are valid for this class. Since it internally uses android.view.SurfaceView for rendering web pages by default, it can't be resized, rotated, transformed and animated due to the limitations of SurfaceView. Alternatively, if the preference key ANIMATABLE_XWALK_VIEW is set to True, XWalkView can be transformed and animated because TextureView is intentionally used to render web pages for animation support. Besides, XWalkView won't be rendered if it's invisible.
开启动画模式:
由于设置也像调试一样是全局的,在onDestroy时记得关闭。
暂停JS timer
html代码
XWalkView对应方法:
这也在防止内存泄漏,监听系统事件示例代码中提到过:
历史记录
自动视频暂停
loadAppFromManifest
manifest.json
参考链接
ubuntu 12.04配置rsync服务
rsync,remote synchronize顾名思意就知道它是一款实现远程同步功能的软件,它在同步文件的同时,可以保持原来文件的权限、时间、软硬链接等附加信息。
默认情况ubuntu安装了rsync服务,但在/etc下没有配置文件,一般情况可以copy示例文件到/etc下
- 安装sync,xinetd
- 拷贝示例配置文件到/etc目录下
查看内容,可以看到如下内容
- 修改同步的目录,用户名,密码,日志信息
1.修改
为需要同步的目录。
如果路径中存在空格,则要分两种情况处理,如果空格在路径中间,如"/nfs/Public/Shared Videos",则直接写
如果空格在路径的最后面,如"/nfs/Public/Shared Videos ",则需要如下形式设置,注意最后面的"\ ",是一个反斜杠加空格,否则最后的空格会被忽略。
2.设置可以登录的用户名,密码,修改
为
配置用户名和密码
赋予权限 rsyncd.secrets的权限必须为600
3.开启日志
为
4.如果提示
则调整
为
5.对于严格要求一致性的重要的文件,去掉"refuse options"中的"checksum",这样会导致同步变慢,但是会比较安全(已经有报告说当同步时候不校验MD5会出现文件大小一致但是MD5不正确的情况),这个需要客户端在同步的时候使用 "-c" 作为参数。
- 编辑/etc/default/rsync 启动rsync作为使用xinetd的守护进程
修改
创建 /etc/xinetd.d/rsync 通过xinetd使rsync开始工作
启动/重启 xinetd
- 测试
运行下面的命令检查,确认rsync配置成功。
- 从服务器同步文件
c同步完成后校验文件MD5(慢,但是可靠)
v详细提示
a以archive模式操作,复制目录、符号连接
z压缩
u只进行更新,防止本地新文件被重写,注意两者机器的时钟的同步
--progress指显示进度
注意,如果需要为多个目录做独立的配置,可以参考如下配置(配置中设置了两个独立的同步目录"ftp"跟"movie")
- 通过计划任务定时同步
1.创建脚本文件,假定文件在/home目录
2.赋予执行权限
3.创建密码文件,自动填写密码
4.创建定时任务,每半小时自动检查备份一次
- 编辑计划任务文件,执行日志输出到 “/var/log/cron_rsync_backup.log”
- 增加计划任务
- 重启计划任务,使之生效
- 检查是否已经成功增加计划
Android Studio如何Import Module 即项目依赖(针对非Gradle项目,以Crosswalk为例)
我们要写一个使用CrosswalkWebView的项目,就要依赖Crosswalk的工程,在Eclipse中存在Workspace的概念,对应到Android Studio 就变成了Module.
我们下载到的Crosswalk-WebView的工程是Eclipse建立的项目,此时项目是不能被Android Studio直接引用的,因此需要导入成Android Studio项目的一个Module。
-
导入Module
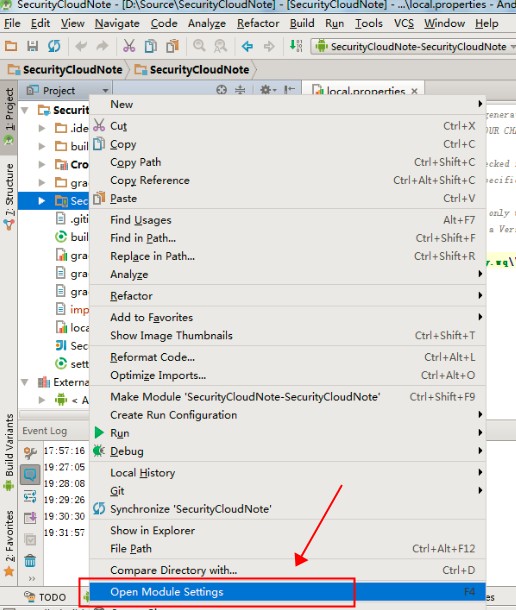
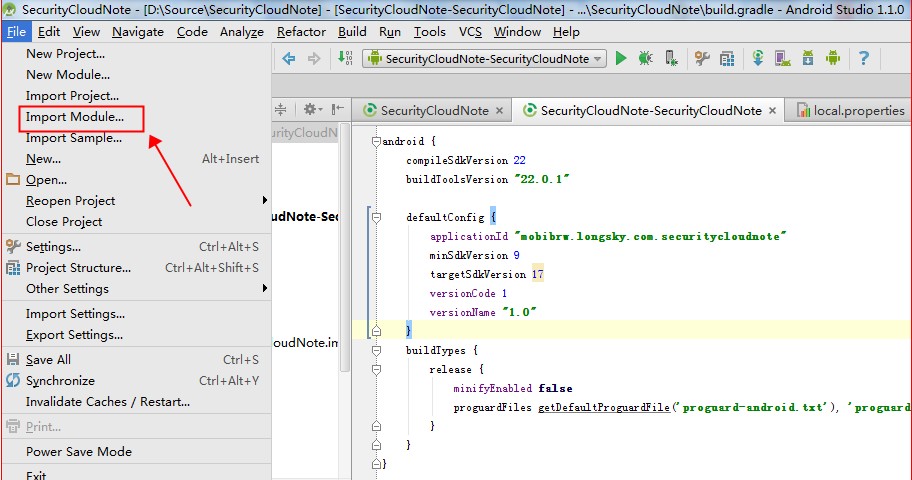
1.选择"Import Module"菜单

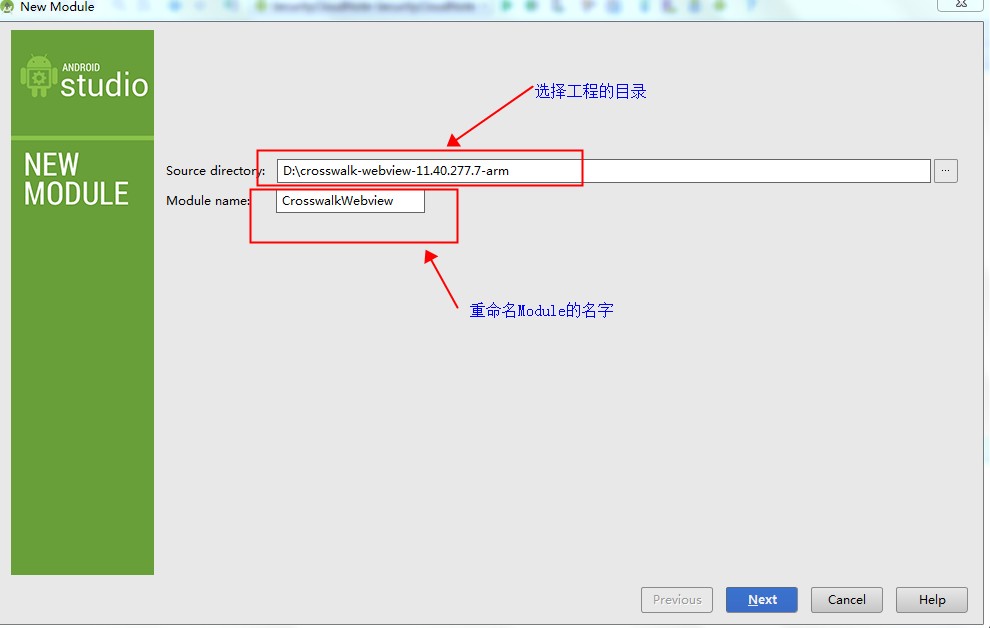
2.选择项目的路径,并且重命名 Module Name

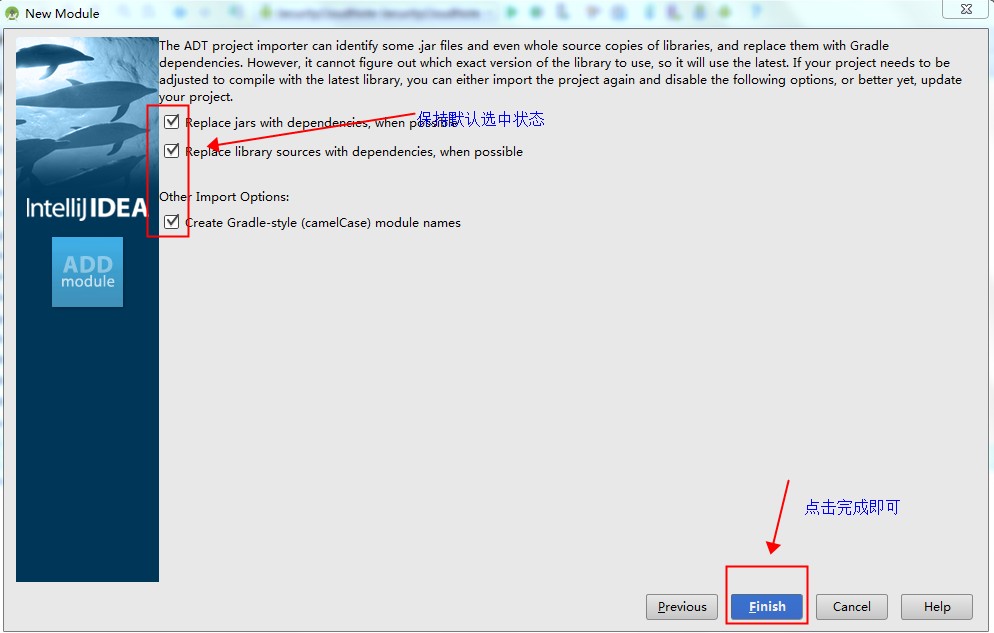
3.完成导入

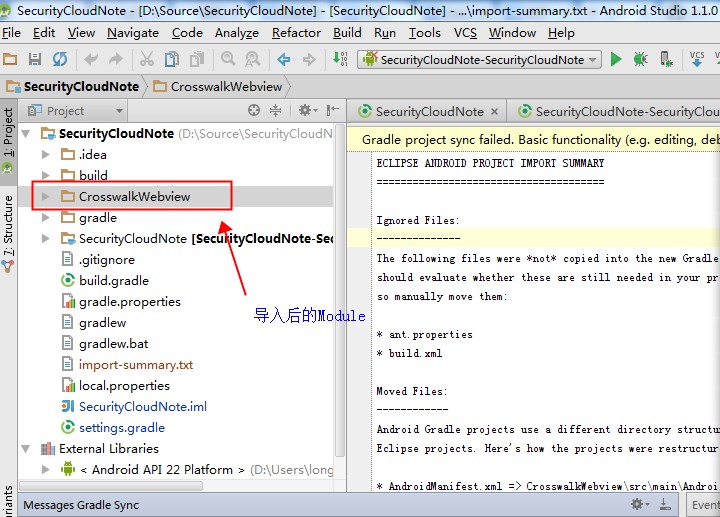
4.查看导入完成后的项目中,出现了新导入的 "CrosswalkWebview",实质上是拷贝了所需要的文件到工程的目录中

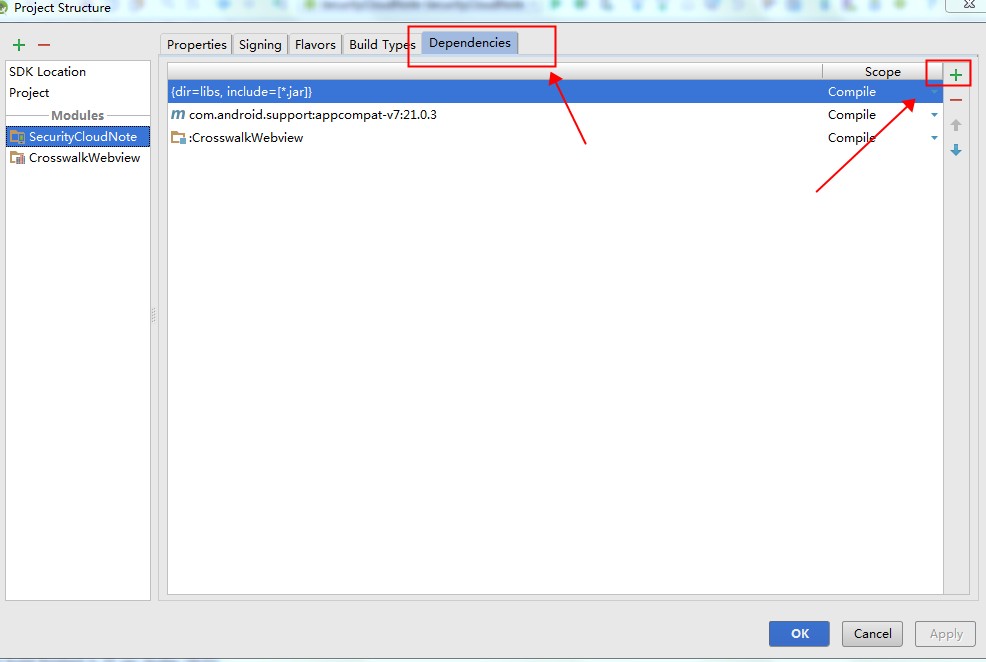
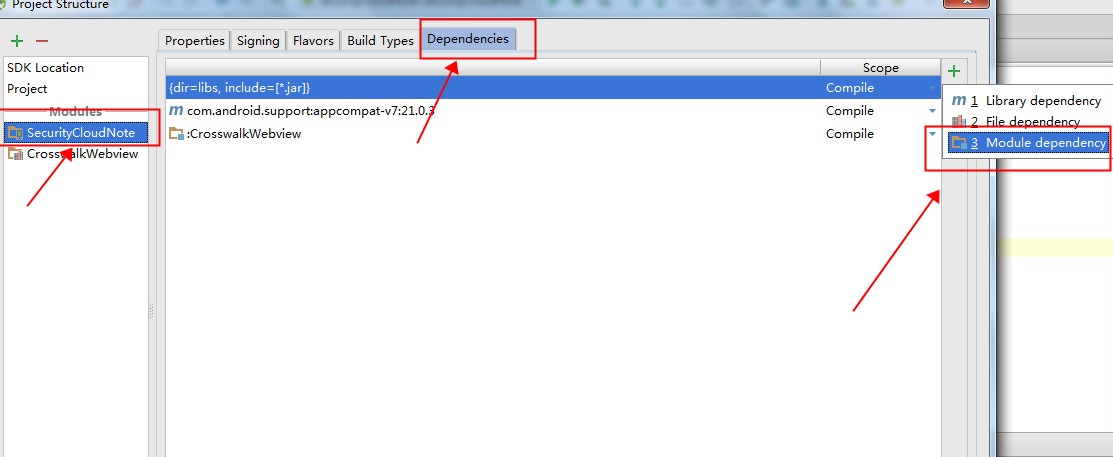
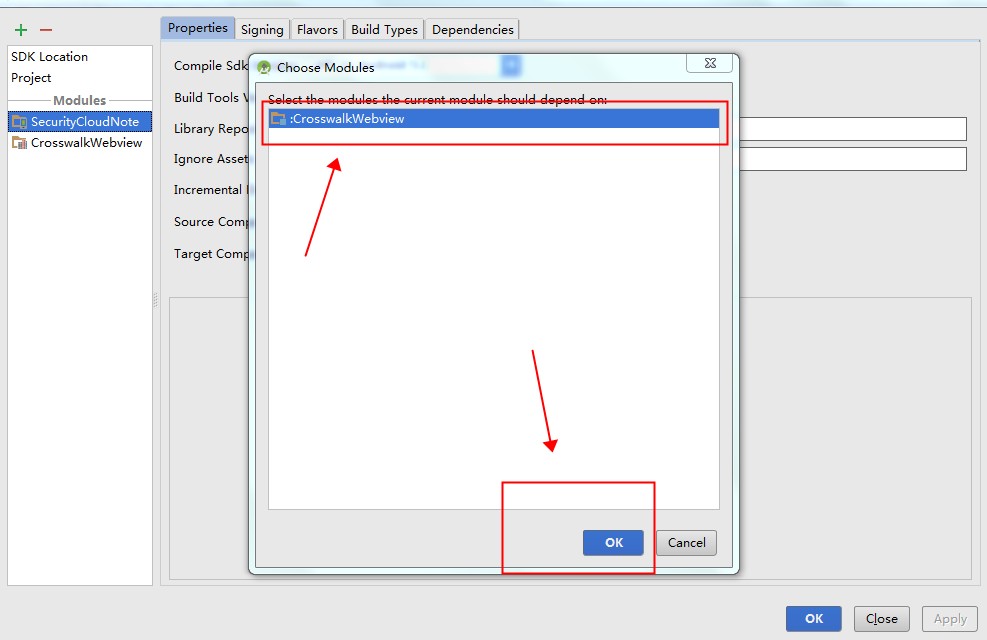
-
设置Module之间项目依赖