本来以为要下载安装程序,结果发现是通过配置KVM来实现的,废话少说,附上原文,由于国内经常被和谐,因此复制原文还是有必要的。
原文地址 http://software.intel.com/en-us/blogs/2012/03/12/how-to-start-intel-hardware-assisted-virtualization-hypervisor-on-linux-to-speed-up-intel-android-x86-gingerbread-emulator
How to Start Intel Hardware-assisted Virtualization (hypervisor) on Linux to Speed-up Intel Android x86 Gingerbread Emulator
The Intel Hardware Accelerated Execution Manager (Intel® HAXM) is a hardware-assisted virtualization engine (hypervisor) that uses Intel Virtualization Technology (VT) to speed up Android app emulation on a host machine. In combination with Android x86 emulator images provided by Intel and the official Android SDK Manager, HAXM allows for faster Android emulation on Intel VT enabled systems. HAXM for both Windows and IOS are available now.
Since Google mainly support Android build on Linux platform (with Ubuntu 64-bit OS as top Linux platform, and IOS as 2nd), and a lot of Android Developers are using AVD on Eclipse hosted by a Linux system, it is very critical that Android developers take advantage of Intel hardware-assisted KVM virtualization for Linux just like HAXM for Windows and IOS.
Below are the quick step-by-step's on how to install, enable KVM on Ubuntu host platform and start Intel Android x86 Gingerbread emulator with Intel hardware-assisted virtualization (hypervisor). The result is very pleasing and AVD runs significantly faster and smoother than without hypervisor
KVM Installation
I referred the instructions from Ubuntu community documentation page. to get KVM installed.To see if your processor supports hardware virtualization, you can review the output from this command:
|
|
$ egrep -c '(vmx|svm)' /proc/cpuinfo |
I got 64. If 0 it means that your CPU doesn't support hardware virtualization.
Next is to install CPU checker:
|
|
$ sudo apt-get install cpu-checker |
Now you can check if your cpu supports kvm:
|
|
$ kvm -ok If you see: "INFO: Your CPU supports KVM extensions INFO: /dev/kvm exists KVM acceleration can be used" |
It means you can run your virtual machine faster with the KVM extensions.
If you see:
"INFO: KVM is disabled by your BIOS
HINT: Enter your BIOS setup and enable Virtualization Technology (VT),
and then hard poweroff/poweron your system
KVM acceleration can NOT be used"
You need to go to BIOS setup and enable the VT.
Use a 64 bit kernel
Running a 64 bit kernel on the host operating system is recommended but not required.
To serve more than 2GB of RAM for your VMs, you must use a 64-bit kernel (see 32bit_and_64bit). On a 32-bit kernel install, you'll be limited to 2GB RAM at maximum for a given VM.
Also, a 64-bit system can host both 32-bit and 64-bit guests. A 32-bit system can only host 32-bit guests.
To see if your processor is 64-bit, you can run this command:
|
|
$ egrep -c ' lm ' /proc/cpuinfo |
If 0 is printed, it means that your CPU is not 64-bit.
If 1 or higher, it is. Note: lm stands for Long Mode which equates to a 64-bit CPU.
Now see if your running kernel is 64-bit, just issue the following command:
x86_64 indicates a running 64-bit kernel. If you see i386, i486, i586 or i686, you're running a 32-bit kernel.
Install KVM
For Ubuntu Lucid (10.04) or later:
|
|
$ sudo apt-get install qemu-kvm libvirt-bin ubuntu-vm-builder bridge-utils |
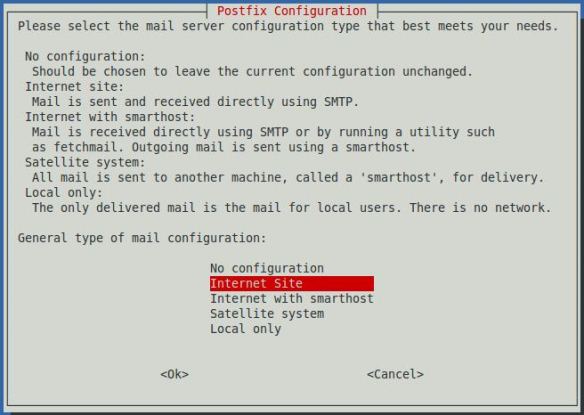
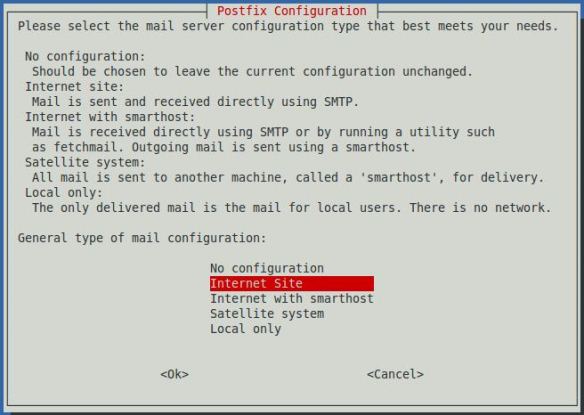
You may ignore the Postfix Configuration below by selecting "No Configuration"
Next is to add your <username> account to the group kvm and libvirtd
|
|
$ sudo adduser your_user_name kvm $ sudo adduser your_user_name libvirtd |
After the installation, you need to relogin so that your user account becomes an effective member of kvm and libvirtd user groups. The members of this group can run virtual machines.
Verify Installation
You can test if your install has been successful with the following command:
|
|
$ sudo virsh -c qemu:///system list Your screen will paint the following below if successful: Id Name State ---------------------------------- |
Start the AVD from Android SDK Directly from Terminal
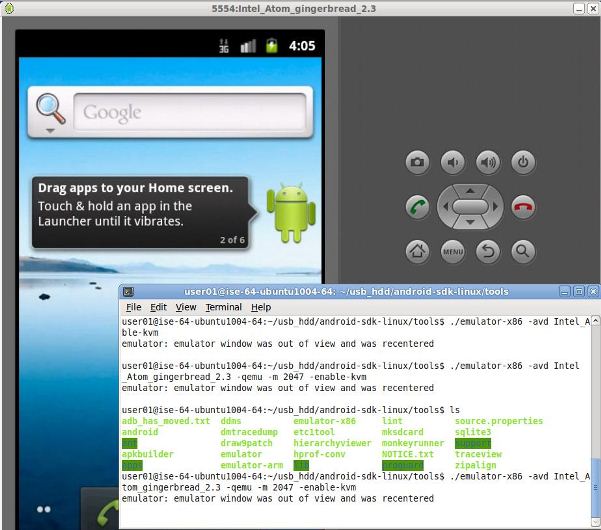
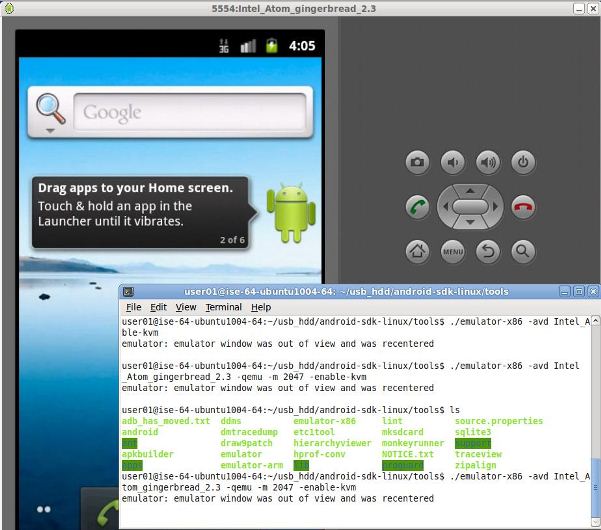
Now start the Android for x86 Intel Emulator using the following command:
|
|
$ <SDK directory>/tools/emulator-x86 -avd Your_AVD_Name -qemu -m 2047 -enable-kvm |
Only a 64-bits Ubuntu can allow you to run allocated Memory of 2G or more. My 64-bit Ubuntu has 6G of Memory, so I used 1/3 of it for Android AVD. My AVD name is Intel_Atom_gingerbread_2.3 . '-qemu' provides the options to qemu, and '-m' specifies the amount of memory for the emulated Android (i.e. guest). If you use too small value for that, it's possible that performance is bad because of frequent swapping activities. Add '-show-kernel' to see the message from the kernel.

Start the AVD by AVD Manager in Eclipse
Below is procedures recommended by Google. If you are running the emulator from Eclipse, run your Android application with an x86-based AVD and include the KVM options:
-
- In Eclipse, click your Android project folder and then select Run > Run Configurations...
-
- In the left panel of the Run Configurations dialog, select your Android project run configuration or create a new configuration.
-
- Select the x86-based AVD you created previously.
-
- In the Additional Emulator Command Line Options field, enter:
|
|
-qemu -m 2047 -enable-kvm |
- Run your Android project using this run configuration.