试题一 软件架构(架构风格、质量属性)
阅读以下关于软件架构设计与评估的叙述,在答题纸上回答问题1 和问题2。
【说明】
某公司拟开发-套机器学习应用开发平台,支持用户使用浏览器在线进行基于机器学习的智能应用开发活动。
该评台的核心应用场景是用户通过拖拽算法组件灵活定义机器学习流程,采用自助方式进行智能应用设计、实现与部署,并可以开发新算法组件加入平台中。在需求分析与架构设计阶段,公司提出的需求和质量属性描述如下:
- 平台用户分为算法工程师、软件工程师和管理员等三种角色,不同角色的功能界面有所不同;
- 平台应该具备数据库保护措施,能够预防核心数据库被非授权用户访问;
- 平台支持分布式部署,当主站点断电后,应在20 秒内将请求重定向到备用站点;
- 平台支持初学者和高级用户两种界面操作模式,用户可以根据自己的情况灵活选择合适的模式;
- 平台主站点宕机后,需要在15 秒内发现错误并启用备用系统;
- 在正常负载情况下,机器学习流程从提交到开始执行,时间间隔不大于5 秒;
- 平台支持硬件扩容与升级,能够在3 人天内完成所有部署与测试工作;
- 平台需要对用户的所有操作过程进行详细记录,便于审计工作;
- 平台部署后,针对界面风格的修改需要在3 人天内完成;
- 在正常负载情况下,平台应在0.5 秒内对用户的界面操作请求进行响应;
- 平台应该与目前国内外主流的机器学习应用开发平台的界面风格保持一致;
- 平台提供机器学习算法的远程调试功能,支持算法工程师进行远程调试。
在对平台需求、质量属性描述和架构特性进行分析的基础上,公司的架构师给出了三种候选的架构设计方案,公司目前正在组织相关专家对平台架构进行评估。
问题:1.1 (9分)
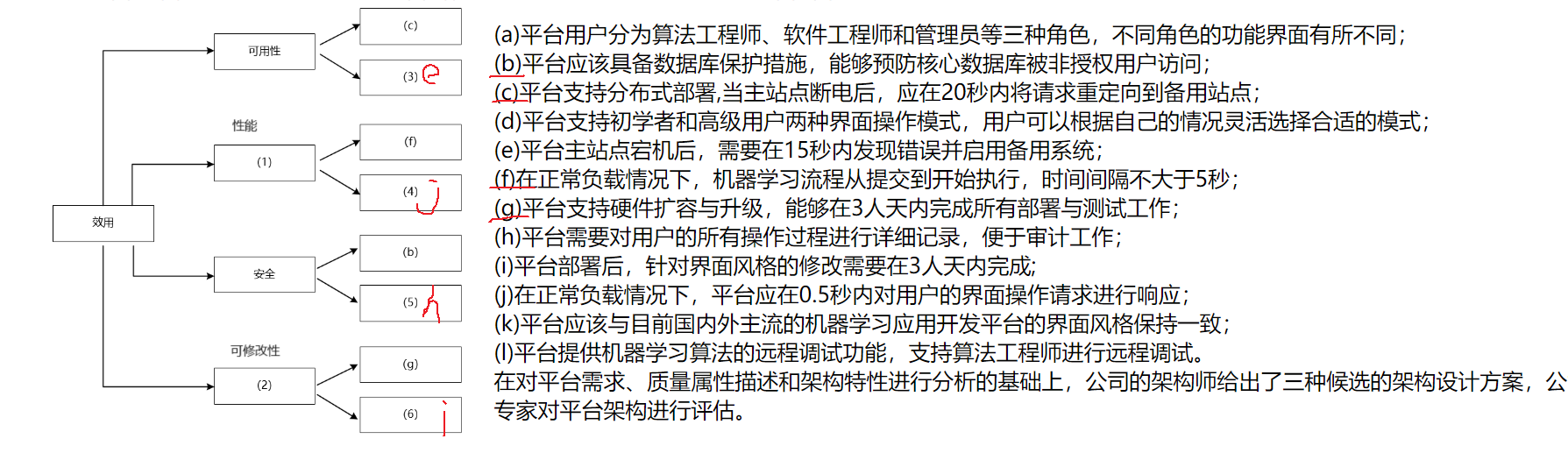
在架构评估过程中,质量属性效用树(utility tree)是对系统质量属性进行识别和优先级排序的重要工具。 请将合适的质量属性名称填入图1-1中(1)、(2)空白处,并从题干中的(a)-(i)中选择合适的质量属性描述,填入(3)-(6)空白处,完成该平台的效用树。
图1-1
问题:1.2 (16分)
针对该系统的功能,赵工建议采用解释器(interpreter)架构风格,李工建议采用管道过滤器(pipe-and-filter)的架构风格,王工则建议采用隐式调用(implicit invocation)架构风格。请针对平台的核心应用场景,从机器学习流程定义的灵活性和学习算法的可扩展性两个方面对三种架构风格进行对比与分析,并指出该平台更适合采用哪种架构风格。
【问题1】(9分)
在架构评估过程中,质量属性效用树(utility tree)是对系统质量属性进行识别和优先级排序的重要工具。 请将合适的质量属性名称填入图1-1中(1)、(2)空白处,并从题干中的(a)-(i)中选择合适的质量属性描述,填入(3)-(6)空白处,完成该平台的效用树。

【问题2】(16分)
针对该系统的功能,赵工建议采用解释器(interpreter)架构风格,李工建议采用管道过滤器(pipe-and-filter)的架构风格,王工则建议采用隐式调用(implicit invocation)架构风格。请针对平台的核心应用场景,从机器学习流程定义的灵活性和学习算法的可扩展性两个方面对三种架构风格进行对比与分析,并指出该平台更适合采用哪种架构风格。
|
1 2 3 4 5 6 7 8 9 |
本题系统中有多个应用场景提到了系统分角色有不同的操作流程与界面,以及在修改扩充系统时,需要能够在限定时间内快速完成任务。 基于这样的情况,我们从两方面进行分析: 解释器:机器学习流程定义的灵活性高,可扩展能力强,因为解释器风格可以通过自定义流程规则及配套流程解释引擎开发,做到用户层面的流程完全定义,而不需要修改代码,所以无论是修改已有的业务流程,还是要扩展不同的角色,创建新角色的流程都非常便利。 管道过滤器:机器学习流程定义的灵活性较低,可扩展能力较弱,因为管道过滤器是把数据处理职能做成过滤器,把数据传递做成管道,此时如果流程不发生变化,是可以通过这种方式实现的,但一旦流程变化,或是扩展功能,需要对过滤器进行修改调整,或是流程在程序层面重建,此时必须修改代码完成任务。 隐式调用:机器学习流程定义的灵活性一般,可扩展能力一般,隐式调用强调的是通过间接方式进行调用,如采用事件机制,要完成某个动作时先触发事件,事件与相关动作关联,以提升灵活度,本题中可把角色执行业务的流程用事件触发。这种做法比管道过滤器强,但弱于完全自定义的解释器。 |
试题二 系统开发(用例图、顺序图填空、模型对比)
某医院拟委托软件公司开发一套预约挂号管理系统,以便为患者提供更好的就医体验,为医院提供更加科学的预约管理。本系统的主要功能描述如下:
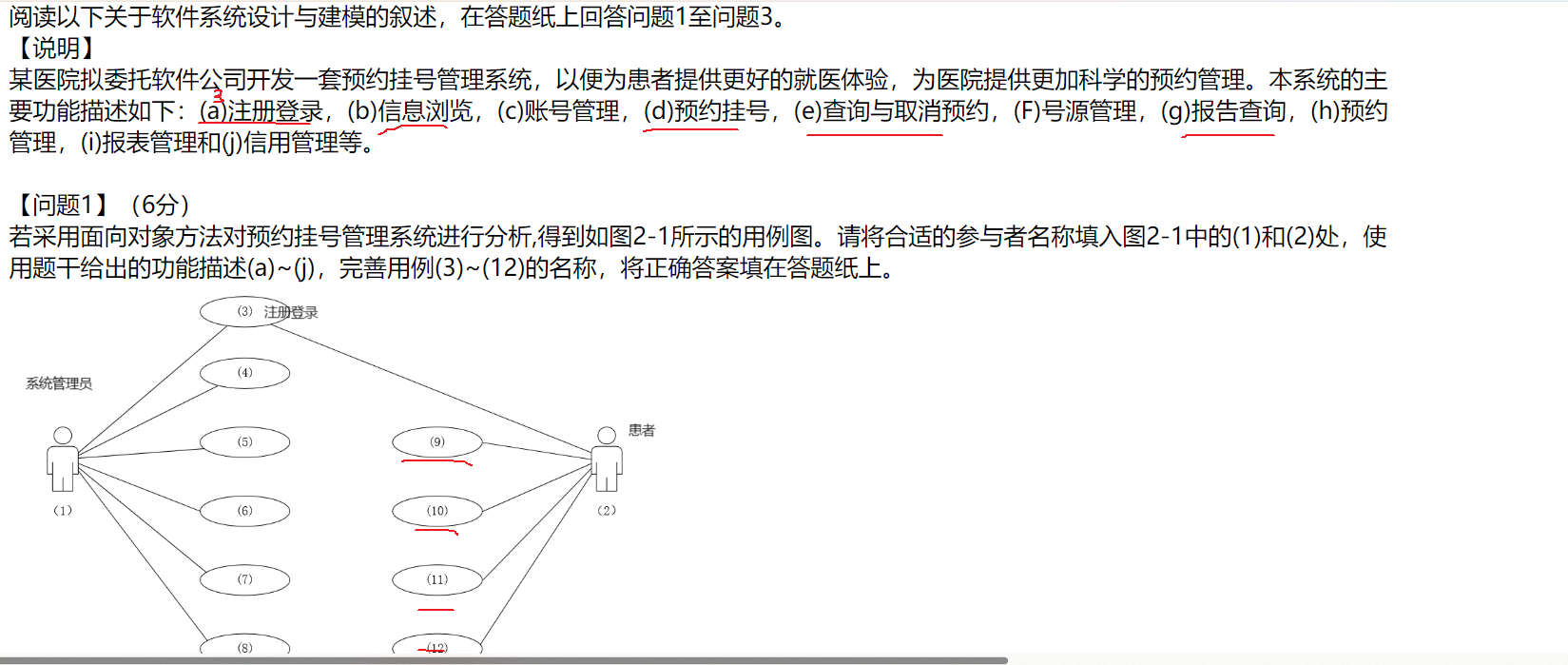
(a)注册登录,(b)信息浏览,(c)账号管理,(d)预约挂号,(e)查询与取消预约,(f)号源管理,(g)报告查询,(h)预约管理,(i)报表管理和(j)信用管理等。问题:3.1 (6 分)
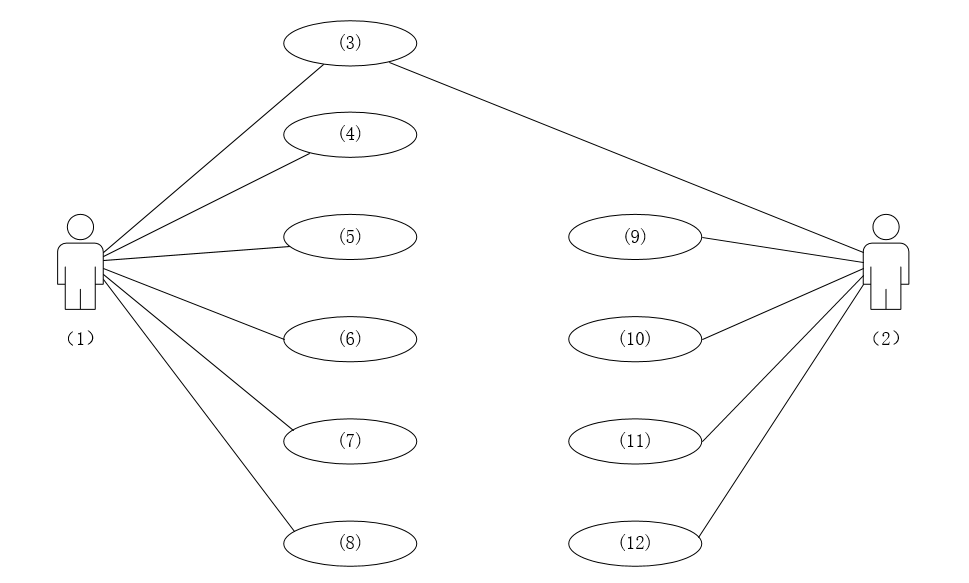
若采用面向对象方法对预约挂号管理系统进行分析,得到如图2-1所示的用例图。请将合适的参与者名称填入图2-1中的(1)和(2)处,使用题干给出的功能描述(a)~(j),完善用例(3)~(12)的名称,将正确答案填在答题纸上。
图2-1
问题:3.2 (10分)
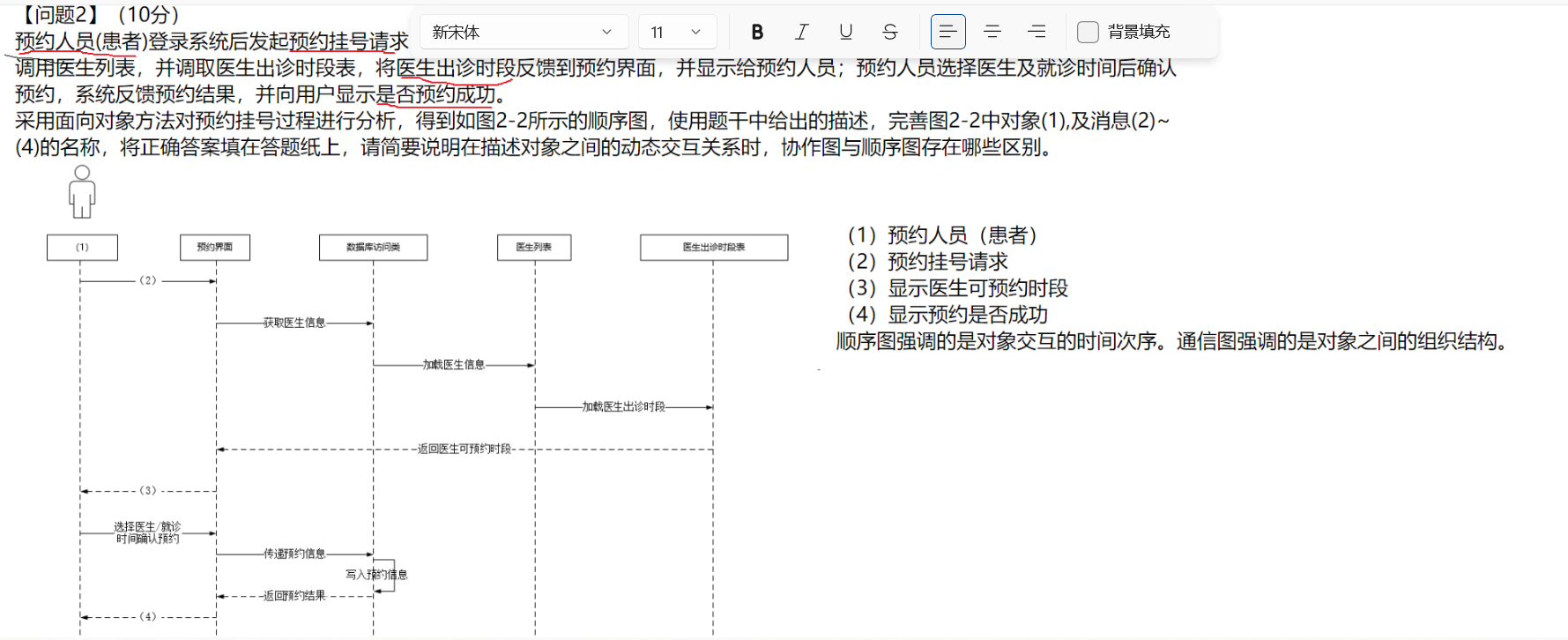
预约人员(患者)登录系统后发起预约挂号请求,进入预约界面。进行预约挂号时使用数据库访问类获取医生的相关信息,在数据库中调用医生列表,并调取医生出诊时段表,将医生出诊时段反馈到预约界面,并显示给预约人员;预约人员选择医生及就诊时间后确认预约,系统反馈预约结果,并向用户显示是否预约成功。
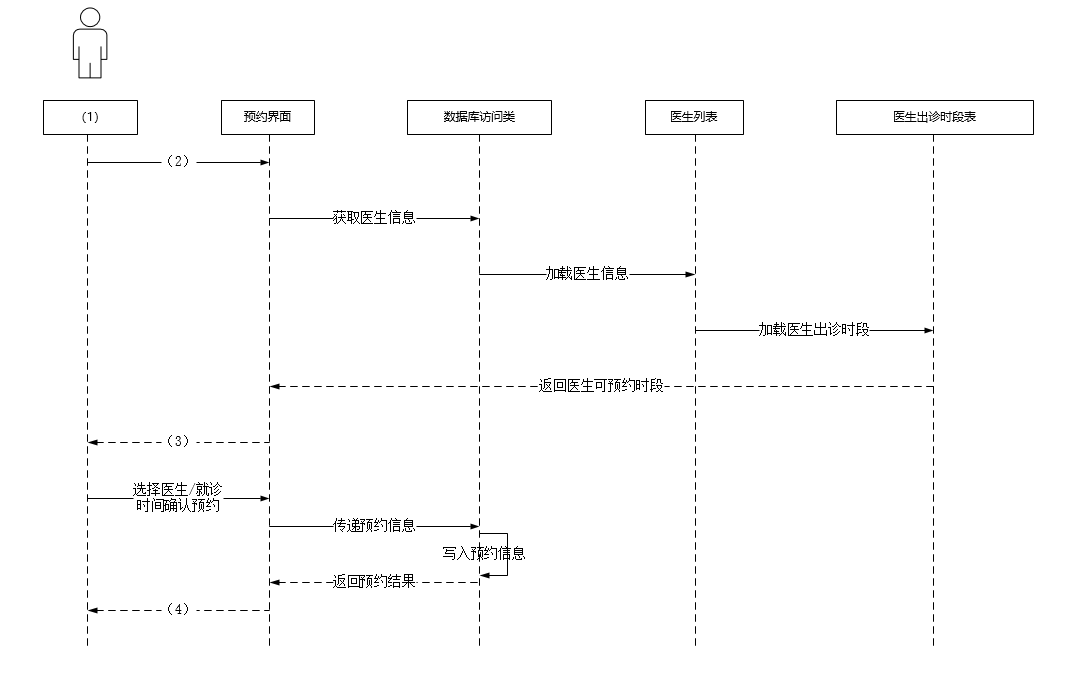
采用面向对象方法对预约挂号过程进行分析,得到如图2-2所示的顺序图,使用题干中给出的描述,完善图2-2中对象(1),及消息(2)~(4)的名称,将正确答案填在答题纸上,请简要说明在描述对象之间的动态交互关系时,协作图与顺序图存在哪些区别。
图2-2
问题:3.3 (9分)
采用面向对象方法开发软件,通常需要建立对象模型、动态模型和功能模型,请分别介绍这3种模型,并详细说明它们之间的关联关系,针对上述模型,说明哪些模型可用于软件的需求分析?
(1)系统管理员 (2)患者 (3)(a)注册登录 (4)(c)账号管理 (5)(f)号源管理 (6)(h)预约管理 (7)(i)报表管理 (8)(j)信用管理号(4)~(8)答案可以互换 (9)(b)信息浏览 (10)(d)预约挂号 (11)(e)查询与取消预约 (12)(g)报告查询(9)~(12)答案可以互换
(1)预约人员(患者) (2)预约挂号请求 (3)显示医生可预约时段 (4)显示预约是否成功
顺序图强调的是消息的时间次序。
协作图强调的是发送和接收消息的对象之间的组织结构。
【问题3】(9分)
采用面向对象方法开发软件,通常需要建立对象模型、动态模型和功能模型,请分别介绍这3种模型,并详细说明它们之间的关联关系,针对上述模型,说明哪些模型可用于软件的需求分析?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
概念: 对象模型描述了系统的静态结构,一般使用对象图来建模。 对象模型是整个体系中最基础,最核心的部分。 动态模型描述了系统的交互次序,一般使用状态图来建模。 功能模型描述了系统的数据变换,一般使用数据流图来建模。 相互关系: 对象模型描述了动态模型和功能模型所操作的数据结构,对象模型中的操作对应于动态模型中事件和功能模型中的函数; 动态模型描述了对象模型的控制结构,告诉我们哪些决策是依赖于对象值,哪些引起对象的变化,并激活功能; 功能模型描述了由对象模型中操作和动态模型中动作所激活的功能,而功能模型作用在对象模型说明的数据上,同时还表示了对对象值的约束。 |
试题三 嵌入式
阅读以下关于嵌入式数据架构设计的相关描述,回答问题1至问题3。
【说明】
数据架构(Data architecture)是系统架构设计的主要工作之一。它主要用于描述业务数据以及数据间的关系。数据架构着重考虑“数据需求”,关注的是持久化数据的组织。数据架构的设计过程主要包括:数据定义、数据分布与数据管理。某公司为了适应宇航装备的持续发展,提升本公司的核心竞争力,改变原来事件驱动的架构设计模式。公司领导将新产品架构规划工作交给张工。张工经过分析、调研给出了本企业宇航产品的未来架构规划方案。【问题1】(9分)
张工在规划方案中指出:宇航装备要实现以数据为中心的架构设计模式,就应改变传统的各个子系统独立的设计方式,打破原宇航装备的生产关系。为了达到这个目标,我们首先要解决装备数据的共享、管理和存储等问题,做好顶层的数据架构规划工作。请用 300 字以内的文字说明数据定义、数据分布与数据管理的具体内涵。
【问题2】(7分)
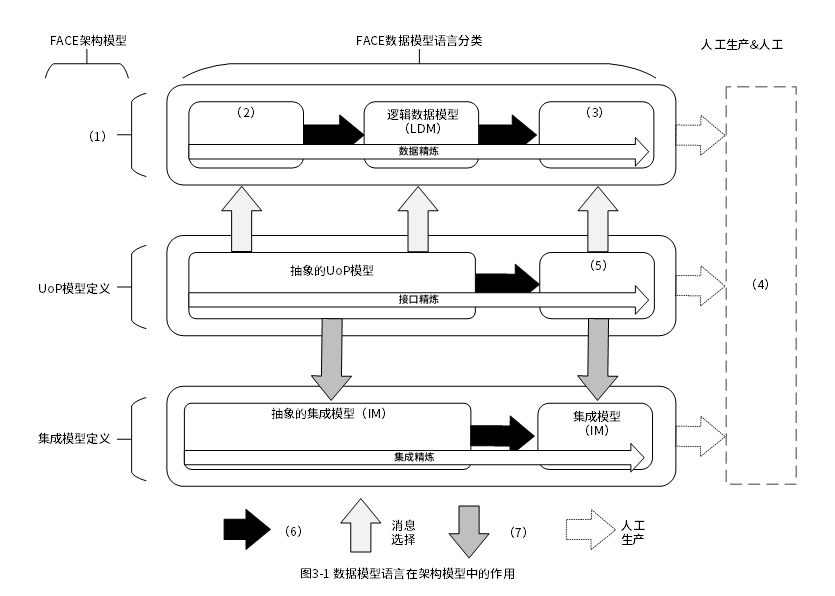
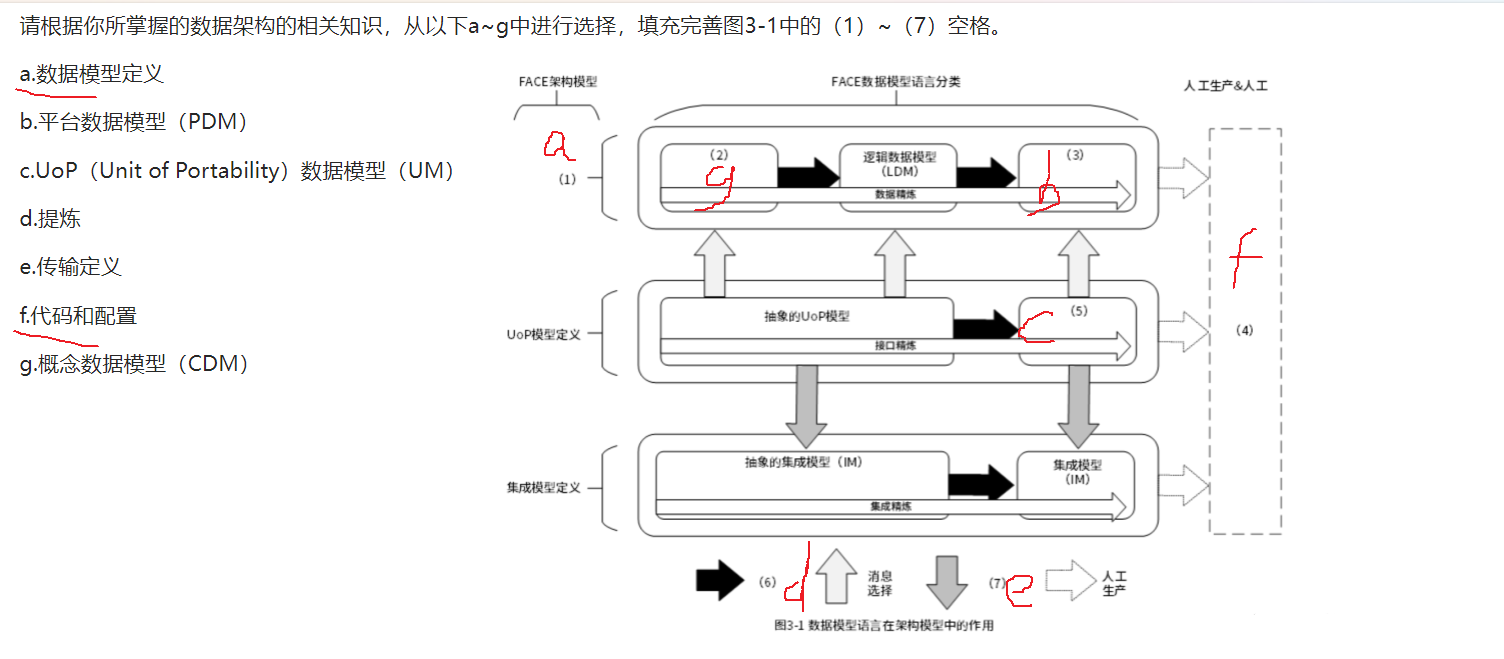
张工在规划方案中提出公司未来产品设计要遵从一种开放式的架构体系,并在此基础上完善数据架构的设计工作,形成一套规格化的数据模型语言。张工给出了基于 FACE(Future Airborne Capability Environment) 架构的新产品架构,其中,图 3-1 说明了数据模型语言在架构模型中的作用。请根据你所掌握的数据架构的相关知识,从以下a~g中进行选择,填充完善 图 3-1 中的(1)~(7)空。
a.数据模型定义
b.平台数据模型(PDM)
c.UoP(Unit of Portability)数据模型(UM)
d.提炼
e.传输定义
f.代码和配置
g.概念数据模型(CDM)
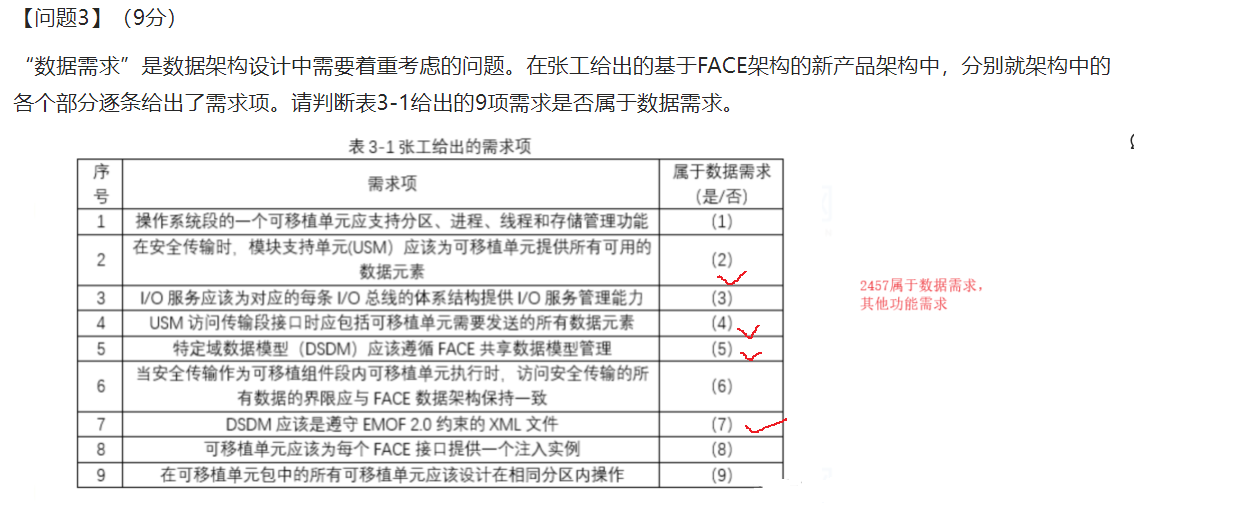
【问题3】(9分)
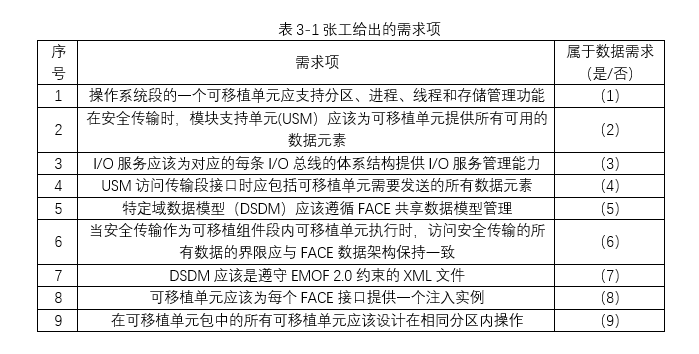
“数据需求”是数据架构设计中需要着重考虑的问题。在张工给出的基于FACE架构的新产品架构中,分别就架构中的各个部分逐条给出了需求项。请判断 表3-1 给出的 9 项需求是否属于数据需求。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
数据定义:数据定义要反映业务模式的本质,确保数据架构为业务提供全面、一致、完整的高质量数据。数据定义要划分应用系统边界,明确数据引用关系,定义应用系统间的基础接口。 定义数据模型主要包括:数据概念模型、数据逻辑模型、数据物理模型和数据标准。 数据分布:数据分布是数据系统分布的基础。包含数据业务、数据分析和数据存储。 数据业务是分析业务数据在业务各环节的创建、引用、修改或删除的关系。 数据分析是在单一应用系统中的分析数据结构与应用系统各功能间的引用关系,分析数据在多个系统间的引用关系。 数据存储包含分析数据集中存储和数据分布存储两种模式,要根据需求选择数据分布策略。 数据管理:数据管理是要制定贯穿数据生命周期的各项管理制度,包括:数据模型与数据标准管理,数据分布管理,数据质量管理和数据安全管理等制度。确定数据管理组织或岗位。 |
试题四 数据库(反规范化设计方法、数据不一致、Redis 同步)
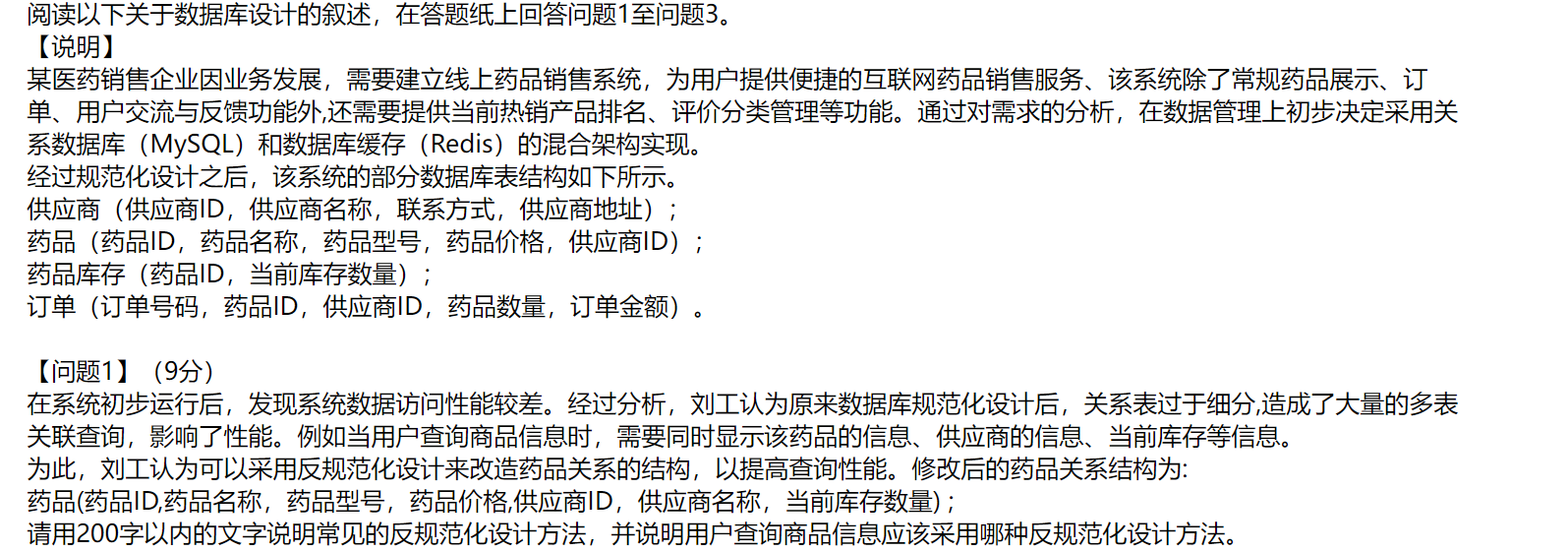
某医药销售企业因业务发展,需要建立线上药品销售系统,为用户提供便捷的互联网药品销售服务、该系统除了常规药品展示、订单、用户交流与反馈功能外,还需要提供当前热销产品排名、评价分类管理等功能。通过对需求的分析,在数据管理上初步决定采用关系数据库(MySQL)和数据库缓存(Redis)的混合架构实现。
经过规范化设计之后,该系统的部分数据库表结构如下所示。供应商(供应商ID,供应商名称,联系方式,供应商地址);
药品(药品ID,药品名称,药品型号,药品价格,供应商ID);
药品库存(药品ID,当前库存数量);
订单(订单号码,药品ID,供应商ID,药品数量,订单金额)。问题:2.1 (9分)
在系统初步运行后,发现系统数据访问性能较差。经过分析,刘工认为原来数据库规范化设计后,关系表过于细分,造成了大量的多表关联查询,影响了性能。例如当用户查询商品信息时,需要同时显示该药品的信息、供应商的信息、当前库存等信息。
为此,刘工认为可以采用反规范化设计来改造药品关系的结构,以提高查询性能。修改后的药品关系结构为:
药品(药品ID,药品名称,药品型号,药品价格,供应商ID,供应商名称,当前库存数量);
请用 200 字以内的文字说明常见的反规范化设计方法,并说明用户查询商品信息应该采用哪种反规范化设计方法。问题:2.2 (9分)
王工认为,反规范化设计可提高查询的性能,但必然会带来数据的不一致性问题。请用 200 字以内的文字说明在反规范化设计中,解决数据不一致性问题的三种常见方法,并说明该系统应该采用哪种方法。问题:2.3 (7分)
该系统采用了 Redis 来实现某些特定功能(如当前热销药品排名等),同时将药品关系数据放到内存以提高商品查询的性能,但必然会造成 Redis 和 MySQL 的数据实时同步问题。
(1) Redis的数据类型包括 String、 Hash、 List、 Set和 ZSet 等,请说明实现当前热销药品排名的功能应该选择使用哪种数据类型。
(2)请用200字以内的文字解释说明解决Redis和MySQL数据实时同步问题的常见方案。
|
1 2 3 4 5 6 7 8 9 10 |
常见的反规范化技术包括: (1)增加冗余列:增加冗余列是指在多个表中具有相同的列,它常用来在查询时避免连接操作。 (2)增加派生列:增加派生列指增加的列可以通过表中其他数据计算生成。它的作用是在查询时减少计算量,从而加快查询速度。 (3)重新组表:重新组表指如果许多用户需要查看两个表连接出来的结果数据,则把这两个表重新组成一个表来减少连接而提高性能。 (4)分割表:有时对表做分割可以提高性能。 用户查询商品信息应该采用:增加冗余列。 用户查询商品信息时,需要显示药品信息(药品表中),供应商信息(供应商表),库存信息(库存表中),此时查询的是药品表,但表中缺了供应商的信息和库存信息,可以通过增加冗余列的方式把这些信息并过来。以避免连接操作带来的查询性能下降。 |
【问题2】(9分)
王工认为,反规范化设计可提高查询的性能,但必然会带来数据的不一致性问题。请用200字以内的文字说明在反规范化设计中,解决数据不一致性问题的三种常见方法,并说明该系统应该采用哪种方法。
|
1 2 3 4 5 6 |
针对反规范化数据不一致问题,可采用的解决方案包括: 1、触发器数据同步 2、应用程序数据同步 3、物化视图 4、批处理同步 本系统应采用触发器数据同步方式 |
【问题3】(7分)
该系统采用了Redis来实现某些特定功能(如当前热销药品排名等),同时将药品关系数据放到内存以提高商品查询的性能,但必然会造成Redis和MySQL的数据实时同步问题。
(1) Redis的数据类型包括String、 Hash、 List、 Set和ZSet等,请说明实现当前热销药品排名的功能应该选择使用哪种数据类型。
(2)请用200字以内的文字解释说明解决Redis和MySQL数据实时同步问题的常见方案。
|
1 2 3 4 5 6 7 |
(1)热销药品排名适合用:ZSet,即有序集合类型 (2) 1、实时同步方案,先查缓存,查不到再从DB查询,并保存到缓存;更新缓存时先更新数据库,再将缓存设置过期。 2、异步队列方式同步,可采用消息中间件处理。 3、通过数据库插件完成数据同步。 4、利用触发器进行缓存同步。 |
试题五 Web应用(云平台智能家居,看图填空,TCP/UDP 区别)
某公司拟开发一个智能家居管理系统,该系统的主要功能需求如下:
1)用户可使用该系统客户端实现对家居设备的控制,且家居设备可向客户端反馈实时状态;
2)支持家居设备数据的实时存储和查询;
3)基于用户数据,挖掘用户生活习惯,向用户提供家居设备智能化使用建议。基于上述需求,该公司组建了项目组,在项目会议上,张工给出了基于家庭网关的传统智能家居管理系统的设计思路,李工给出了基于云平台的智能家居系统的设计思路。经过深入讨论,公司决定采用李工的设计思路。
问题:4.1 (8分)
请用400字以内的文字简要描述基于家庭网关的传统智能家居管理系统和基于云平台的智能家居管理系统在网关管理、数据处理和系统性能等方面的特点,以说明项目组选择李工设计思路的原因。问题:4.2 (12分)
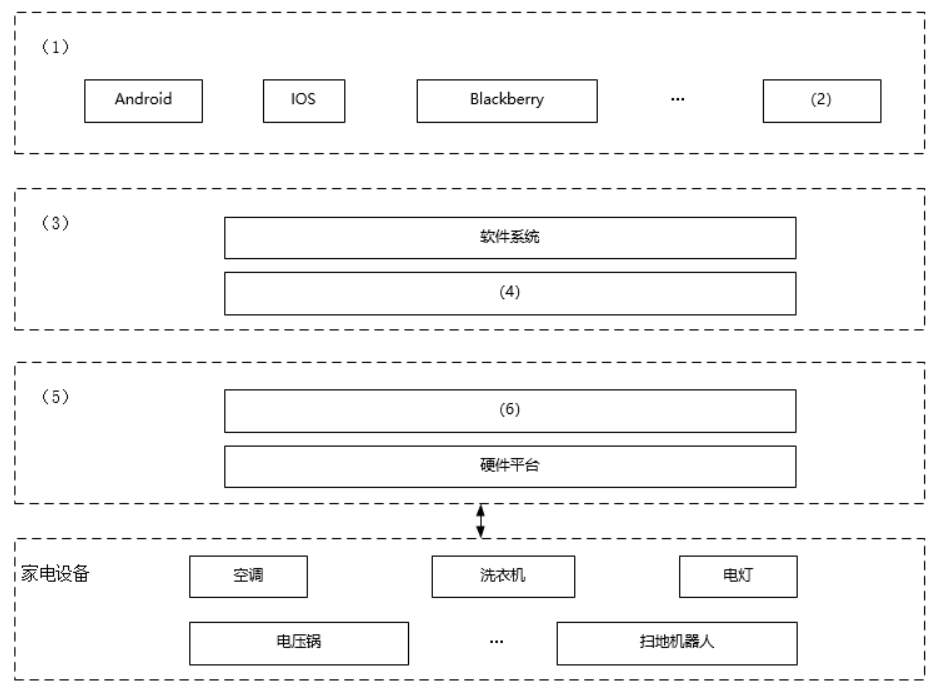
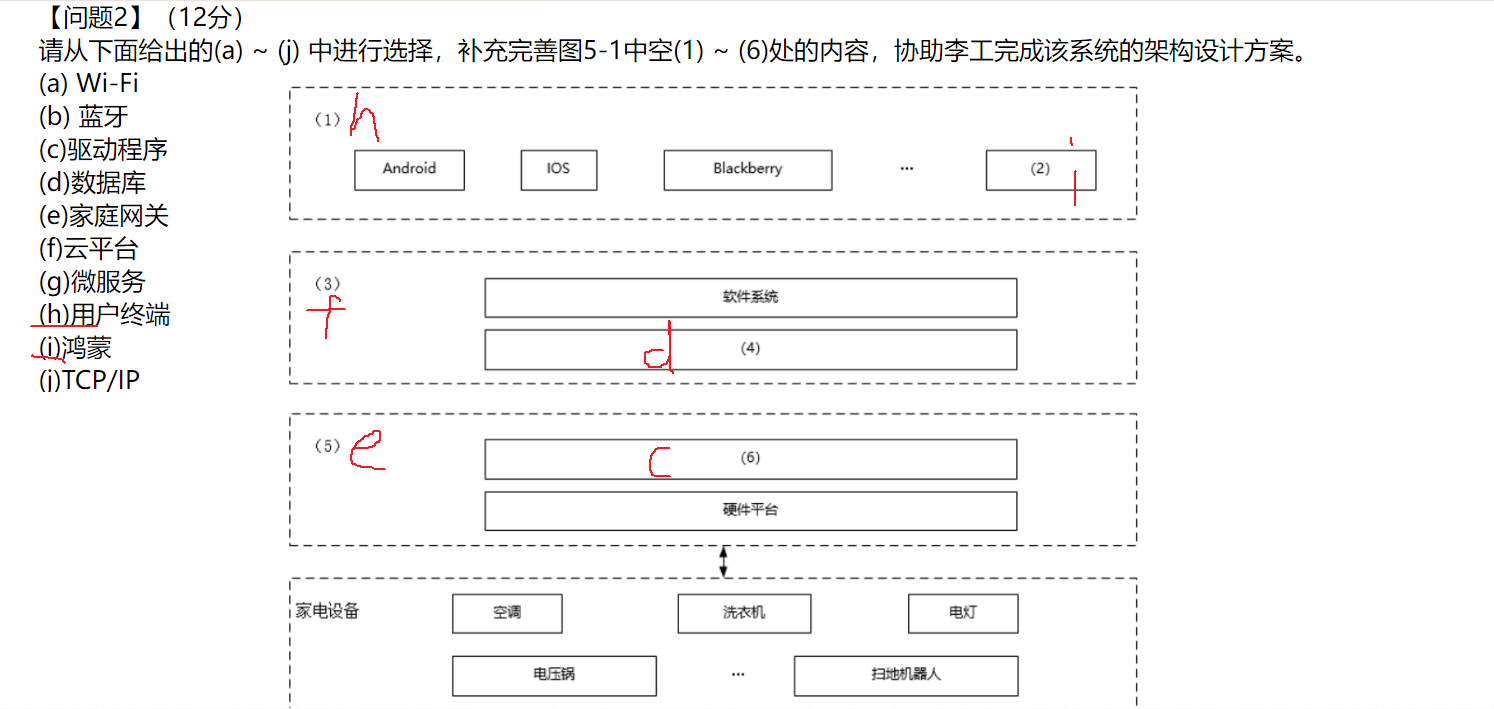
请从下面给出的(a) ~ (j) 中进行选择,补充完善 图 5-1 中空 (1) ~ (6) 处的内容,协助李工完成该系统的架构设计方案。(a) Wi-Fi
(b) 蓝牙
(c)驱动程序
(d)数据库
(e)家庭网关
(f)云平台
(g)微服务
(h)用户终端
(i)鸿蒙
(j)TCP/IP问题:4.3 (5分)
该系统需实现用户终端与服务端的双向可靠通信,请用300字以内的文字从数据传输可靠性的角度对比分析TCP和UDP通信协议的不同,并说明该系统应采用哪种通信协议。
【问题1】(8分)
请用400字以内的文字简要描述基于家庭网关的传统智能家居管理系统和基于云平台的智能家居管理系统在网关管理、数据处理和系统性能等方面的特点,以说明项目组选择李工设计思路的原因。
|
1 2 3 4 5 |
网关管理:云平台更强,可以实现远程网关管理,可以对不同地点的多种设备进行统一管理,管理能力更强。 数据处理:数据一般经由网关传递到云上数据库中,再进行处理,这样对数据进行分析、挖掘更便利,同时存储在云端,数据更安全,有容灾能力。 系统性能:数据存在云上数据库中,通信效率更高,同时云也有更强的数据处理能力,所以会更高效。 |
【问题3】(5分)
该系统需实现用户终端与服务端的双向可靠通信,请用300字以内的文字从数据传输可靠性的角度对比分析TCP和UDP通信协议的不同,并说明该系统应采用哪种通信协议。
|
1 2 3 4 5 |
该系统应采用TCP协议,这样才能保障用户终端和服务端之间的双向可靠通信。 TCP是一种面向连接的、可靠的、基于字节流的传输层通信协议。TCP之所以可靠,是因为建立连接时有3次握手,通信时有回应机制,所以丢了包,能重传以保障通信可靠性。 UDP是一种面向无连接的传输层通信协议,丢了包不会重传,所以不能保障通信可靠性。 |