最近在研究 Cocos2dX ,一直没弄明白 GLSurfaceView 是如何工作的,研究代码发现了动态创建了FrameLayout(单帧布局) ,特意研究了一下这个布局,信息,发现果然比较适合 OpenGL ES 之流的东西的绘制。
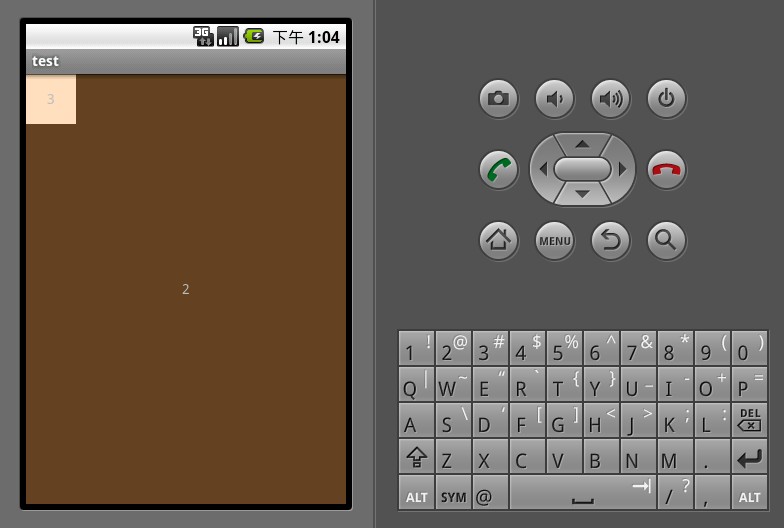
FrameLayout是五大布局中最简单的一个布局, 在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的 子元素之上,将前面的子元素部分和全部遮挡。显示效果如下,第一个TextView被第二个TextView完全遮挡,第三个TextView遮挡了第二 个TextView的部分位置。

参考的XML 信息
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff000000" android:gravity="center" android:text="1"/> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff654321" android:gravity="center" android:text="2"/> <TextView android:layout_width="50dp" android:layout_height="50dp" android:background="#fffedcba" android:gravity="center" android:text="3"/> </FrameLayout> |
这样子,就可以保证,前面的Java控件的绘制,不会阻挡了后面的C++ 代码的绘制,加上JNI 的协助,基本上实现了本地代码跟其他Java的近乎实时的无缝交互。