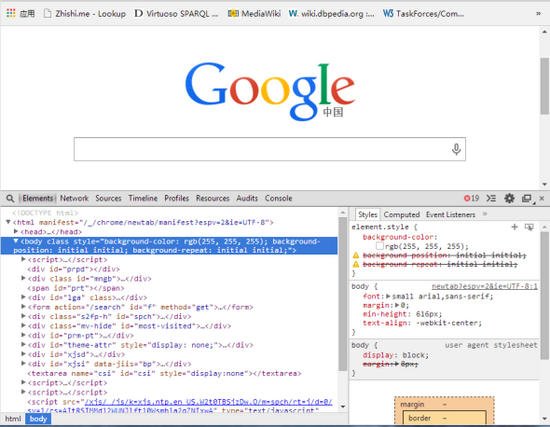
前端开发的同学通常会在Chrome的开发者调试工具中来对CSS和js进行即时调试和查看效果,如下图一样,对比调试的好处谁用谁知道。
但是,当我们调试混合模式下通过Webview来调用页面的App时就不能使用这种方法啦。在 Android4.4下,原来PC上的调试体验可以完整继承下来,在PC打开调试工具,手机屏作为视图承载者能即时地显示出样式调整的变化。
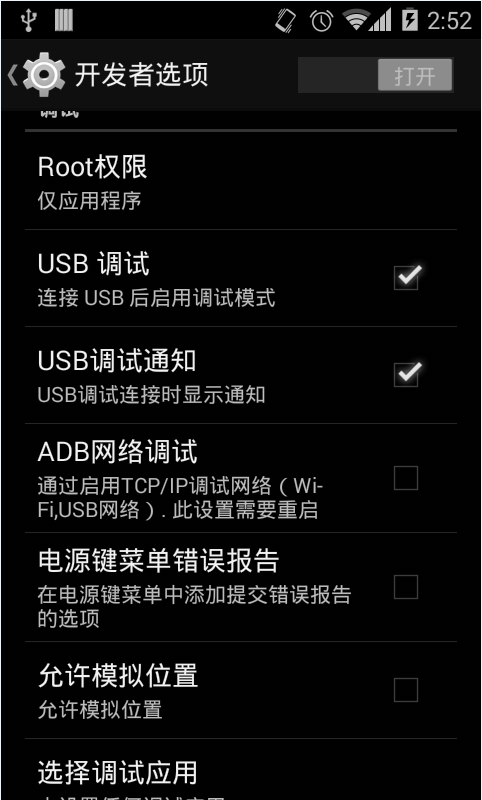
让我们来一起看看怎么使用这种调试方法。打开手机=》设置=》开发者选项,进入到如下界面:
在这个界面上,我们可以看到“USB调试”和“ADB网络调试”,这两种调试模式在使用之前必须勾选打开。
在使用调试工具之前,我们还要确认以下几点:Chrome升级到最新版本、我本机Chrome的版本是 35.0.1862.2 dev-m ,可以在Chrome浏览器地址栏中输入“chrome://chrome/”查看当前Chrome的版本号;PC上安装ADB工具,在命令行中键入 “adb version”以查看adb版本。
这里我们以调试手Q应用中心线上首页为例
1、打开手机QQ=》动态=》应用宝
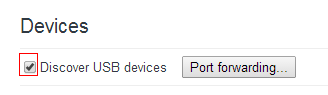
2、打开Chrome浏览器,在浏览器地址栏输入:chrome://inspect/#devices ,如下图,选中红框处的复选框
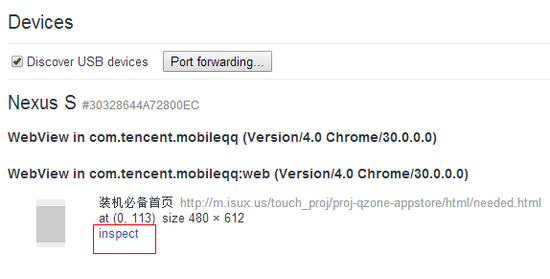
3、在对应设备的下方会出现正在显示的页面,如下图所示,点击inspect链接,进入Chrome的调试模式

剽窃链接: Android 4.4 让前端调试也能这么酷