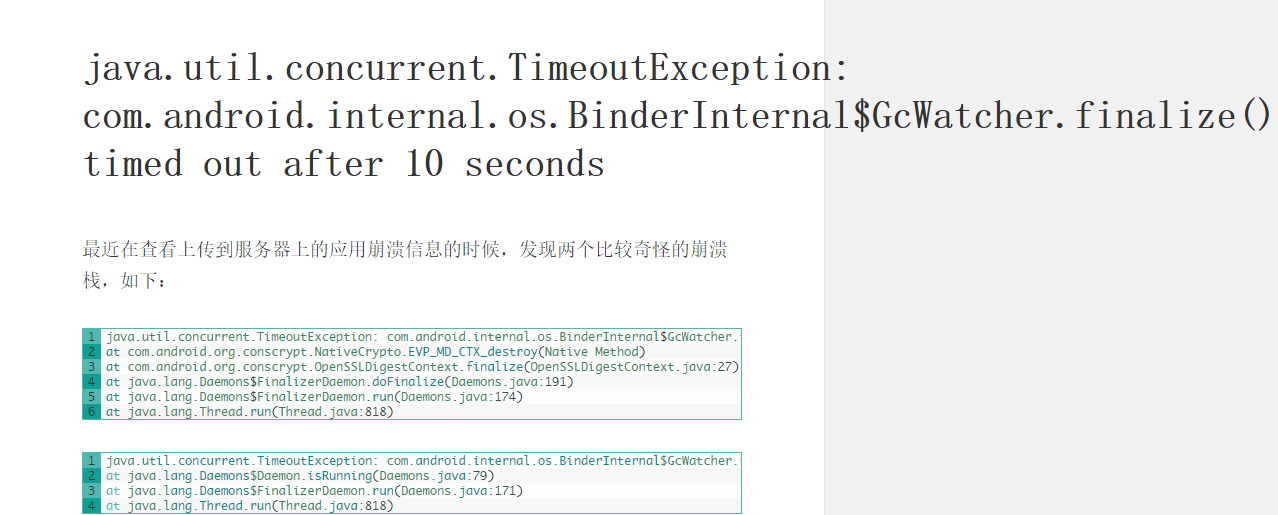
在发表文章的时候,如果标题中有长串的数字和英文字符,例如文件的路径、注册表路径、下载地址等,通常不能自动换行,从而造成溢出的部分要么延伸到侧边栏中,要么被隐藏,这都是不正常的。如下图所示:

解决这个问题的方法就是要在CSS样式表中加入换行控制代码。
操作方法如下:
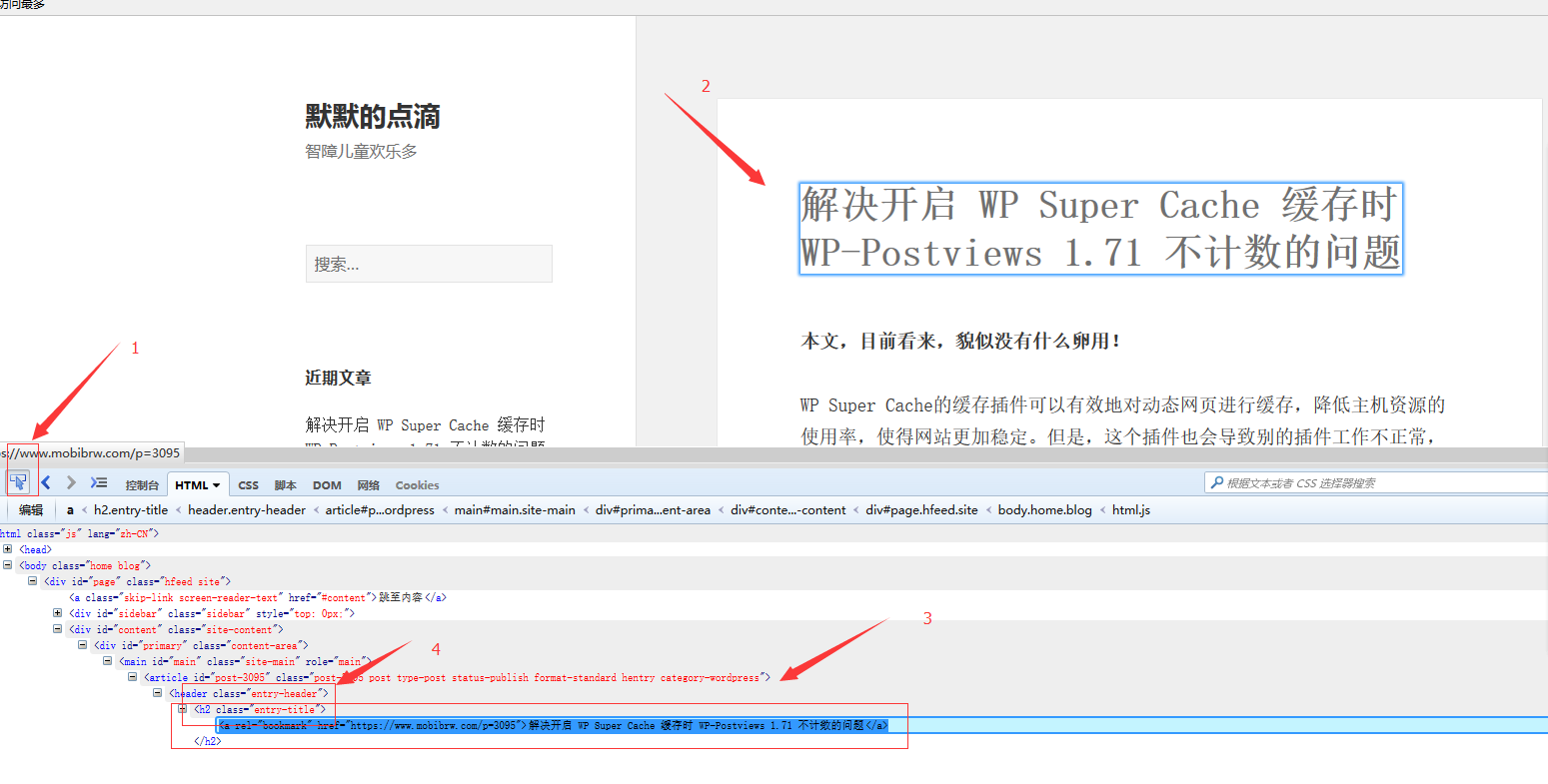
1.用FireFox中的Firebug查看页面中标题的源代码

可以看到,Title部分的标题的源代码对应的是entry-title,字体大小为h2。
2.修改对应主题的样式表(style.css),以Twenty Fifteen为例,在外观->编辑->style.css,源代码中搜索entry-title可以发现比较多,如下两处:
我们增加word-wrap:break-word;word-break:break-all;告诉浏览器标题超长之后,主动换行,修改后的结果如下所示:
如此修改之后,如果使用了WP Super Cache,则需要刷新缓存,如果没有使用WP Super Cache则直接刷新页面就可以了。
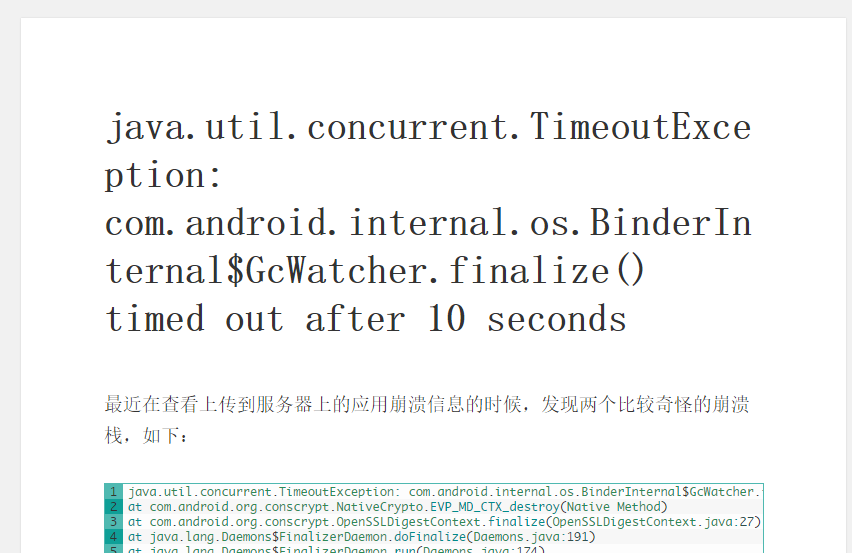
修改后的页面如下所示:

注意,只设置word-wrap:break-word;就可以满足需求,建议同时设置word-break:break-all;,效果会更好一些。
对于手机端来说,标题是h1大小的。使用Chrome查看手机端的网页的源代码是view-source:www.mobibrw.com就可以看到手机网页的源代码了。