Extensions allow you to add functionality to Chrome without diving deeply into native code. You can create new extensions for Chrome with those core technologies that you're already familiar with from web development: HTML, CSS, and JavaScript. If you've ever built a web page, you should feel right at home with extensions pretty quickly; we'll put that to the test right now by walking through the construction of a simple extension that will allow the user to change the background color of the current webpage.
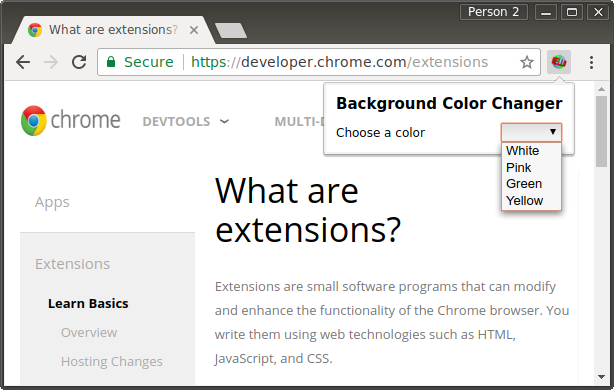
We'll do so by implementing a UI element we call a browser action, which allows us to place a clickable icon right next to Chrome's Omnibox for easy access. Clicking that icon will open a popup window that will allow the user to choose the background color of the current page. If the user had selected a background color for the page earlier, the extension will remember the user's choice and use it as the default, once the popup is clicked. Here is how it will look:

If you'd like to follow along at home (and you should!), create a shiny new directory on your computer, and pop open your favourite text editor. Let's get going!
Something to Declare
The very first thing we'll need to create is a manifest file named manifest.json. This manifest is nothing more than a metadata file in JSON format that contains properties like your extension's name, description, version number and so on. At a high level, we will use it to declare to Chrome what the extension is going to do, and what permissions it requires in order to do those things. To learn more about the manifest, read the Manifest File Format documentation.
In our example's manifest, we will declare a browser action, the activeTab permission to see the URL of the current tab and the storage permission to remember the user's choice of background color for a page.
Go ahead and save that data to a file named manifest.json in the directory you created, or download a copy of manifest.json from our sample repository .
Resources
You probably noticed that manifest.json pointed at two resource files when defining the browser action: icon.png and popup.html. Both resources must exist inside the extension package, so let's create them now:

icon.pngwill be displayed next to the Omnibox, waiting for user interaction.Download a copy oficon.pngfrom our sample repository , and save it into the directory you're working in. You could also create your own if you're so inclined; it's just a 19px-square PNG file.popup.htmlwill be rendered inside the popup window that's created in response to a user's click on the browser action. It's a standard HTML file, just like you're used to from web development, giving you more or less free reign over what the popup displays. Download a copy ofpopup.htmlfrom our sample repository , and save it into the directory you're working in.The actual logic of rendering the content of the popup is implemented by popup.js. You are encouraged to read the comments in this file to learn more about the logic.
Download a copy ofpopup.jsfrom our sample repository , and save it into the directory you're working in.
You should now have four files in your working directory: icon.png, manifest.json, popup.html,popup.js. The next step is to load those files into Chrome.
Load the extension
Extensions that you download from the Chrome Web Store are packaged up as .crx files, which is great for distribution, but not so great for development. Recognizing this, Chrome gives you a quick way of loading up your working directory for testing. Let's do that now.
- Visit
chrome://extensionsin your browser (or open up the Chrome menu by clicking the icon to the far right of the Omnibox: and select Extensions under the More Tools menu to get to the same place).
and select Extensions under the More Tools menu to get to the same place). - Ensure that the Developer mode checkbox in the top right-hand corner is checked.
- Click Load unpacked extension… to pop up a file-selection dialog.
- Navigate to the directory in which your extension files live, and select it.
Alternatively, you can drag and drop the directory where your extension files live onto chrome://extensionsin your browser to load it.
If the extension is valid, it'll be loaded up and active right away! If it's invalid, an error message will be displayed at the top of the page. Correct the error, and try again.
Fiddle with Code
Now that you've got your first extension up and running, let's fiddle with things so that you have an idea what your development process might look like. For example, let's set a tooltip on the browser action button.
According to the browserAction documentation, tooltips can be set by specifying the default_title key in the manifest file. Open manifest.json, and add the default_title key to the browser_action. Make sure that the JSON is valid, so quote the key and add a comma where necessary.
The manifest file is only parsed when the extension is loaded. If you want to see the previous changes in action, the extension has to be reloaded. Visit the extensions page (go to chrome://extensions, or More Tools > Extensions under the Chrome menu), and click Reload under your extension. All extensions are also reloaded when the extensions page is reloaded, e.g. after hitting F5 or Ctrl-R.
Once you've reloaded the extension, hover over the browser action badge to see the new tooltip!


What next?
You now know about the manifest file's central role in bringing things together, and you've mastered the basics of declaring a browser action. That's a great start, and has hopefully gotten you interested enough to explore further. There's a lot more out there to play around with.
- The Chrome Extension Overview backs up a bit, and fills in a lot of detail about extensions' architecture in general, and some specific concepts you'll want to be familiar with going forward. It's the best next step on your journey towards extension mastery.
- No one writes perfect code on the first try, which means that you'll need to learn about the options available for debugging your creations. Our debugging tutorial is perfect for that, and is well worth carefully reading.
- Chrome extensions have access to powerful APIs above and beyond what's available on the open web: browser actions are just the tip of the iceberg. Our chrome.* APIs documentation will walk you through each API in turn.
- Finally, the developer's guide has dozens of additional links to pieces of documentation you might be interested in.
Content available under the CC-By 3.0 license
Really very happy to say,your post is very interesting to read.I never stop myself to say something about it.You’re doing a great job.Keep it up